
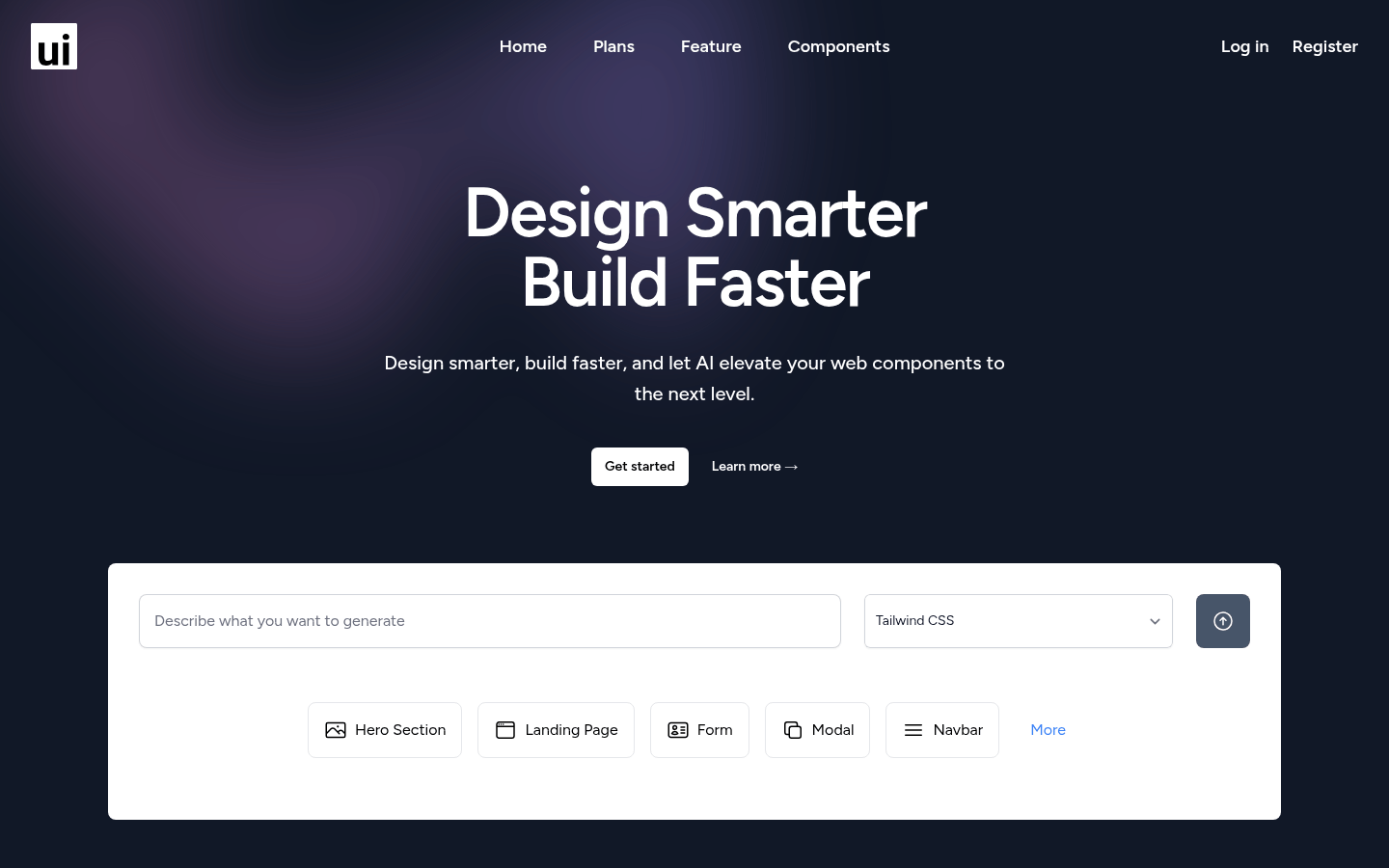
What is CheapUI?
CheapUI is an AI-driven platform that helps developers and designers quickly generate high-quality UI components. It combines AI precision with modern design practices to produce responsive and customizable code that integrates seamlessly into projects. Key benefits include efficient component generation, extensive customization options, and easy integration.
This tool is ideal for those looking to save time and reduce costs, including developers, designers, and startups. With a monthly fee of just 1 euro, it offers advanced AI design services at a low cost.
Target Audience
The product is suitable for developers, designers, and startups. Developers can rapidly generate needed UI components, saving coding time. Designers benefit from highly customizable components that help quickly realize design ideas. Startups get access to high-quality design solutions at a minimal cost, aiding in the quick development of product prototypes.
Usage Scenarios
A startup development team uses CheapUI to swiftly create website navigation bars and form components, significantly reducing the development cycle.
A freelance designer utilizes CheapUI’s customization features to craft unique modal dialog components for client projects, enhancing user experience.
A small development team employs CheapUI's AI capabilities to quickly build a responsive website prototype, laying the groundwork for further development.
Product Features
Use AI to rapidly generate UI components tailored to various design needs.
Customize components based on project requirements.
Enjoy seamless integration with one-click copy-paste functionality.
Access multiple component types such as navigation bars, forms, and modals.
Benefit from unlimited requests per month to meet frequent usage demands.
Get early access to new features to stay ahead technologically.
Receive customer support and priority bug fixes to ensure a smooth experience.
Explore additional possibilities by testing upcoming features.
Getting Started Guide
1. Visit the CheapUI website and sign up for an account.
2. Log in and select the desired component type, like a navigation bar or form.
3. Input the design specifications, including preferred frameworks and styles.
4. The AI will generate the corresponding code based on your input.
5. Copy the generated code and paste it into your project repository.
6. Customize the component as needed.
7. Integrate the component into your project and test its functionality and responsiveness.