
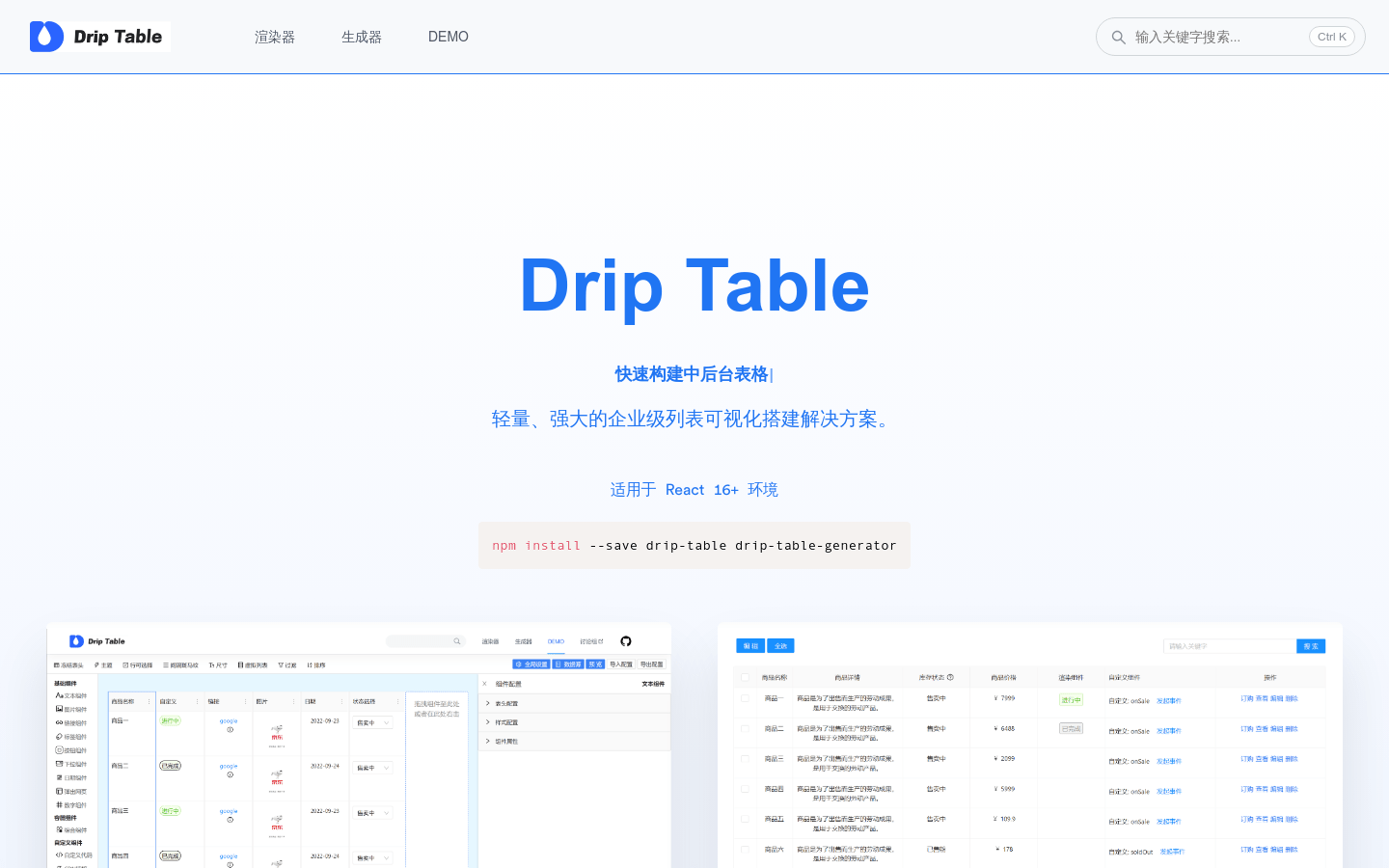
Drip Table : React 16+ lightweight enterprise-level list visualization solution launched by JD Retail
Drip Table is a lightweight and powerful enterprise-level list visualization solution built by JD Retail specifically for the React 16+ environment. It adopts a visual construction model, which greatly reduces the development cycle and significantly improves development efficiency. It supports a variety of mainstream interface component libraries and does not rely on specific interface frameworks.
Drip Table adopts a low-code drag-and-drop construction model, which simplifies the development process of traditional JSX stacked table columns and makes front-end list development more efficient and flexible.
Demand group:
Drip Table is suitable for front-end developers who need to quickly build mid- and back-end list pages, especially teams that want to reduce coding workload and improve development efficiency. It is especially suitable for enterprise-level projects and can quickly implement customized list previews and business functions.
Example of usage scenario:
Order management list in enterprise resource planning system (ERP)
Customer information display in customer relationship management (CRM) system
News releases and article lists in content management systems (CMS)
Product features:
Visual construction: Generate lists through simple JSON Schema data without writing complex front-end code.
Configurable rendering: Configure fields with JSON Schema to automatically render the required list.
Dynamically scalable: supports custom component development and quickly generates business function cell components.
Free interface framework: supports multiple themes, customizable theme packages, and is compatible with multiple component libraries.
Efficient development: Used to quickly build mid- and back-end CMS list pages to improve development efficiency.
Building blocks: significantly reduce the research and development cycle and simplify the development process.
Usage tutorial:
1. Install the Drip Table plug-in: Use the npm command to install Drip Table and Drip Table Generator.
2. Configure JSON Schema: Write JSON Schema according to requirements and define the structure and style of the list.
3. Introduce the tabular data interface: Combine the tabular data interface with JSON Schema to realize dynamic loading of data.
4. Use Drip Table to render the list: Pass the configured JSON Schema and data interface to Drip Table to generate a list.
5. Custom component development: Develop custom components as needed to extend the functionality of Drip Table .
6. Adjust the theme and style: Adjust the theme and style of the form according to project needs to match the corporate brand image.
7. Testing and deployment: Test the list function locally and deploy it to the production environment after ensuring it is correct.