
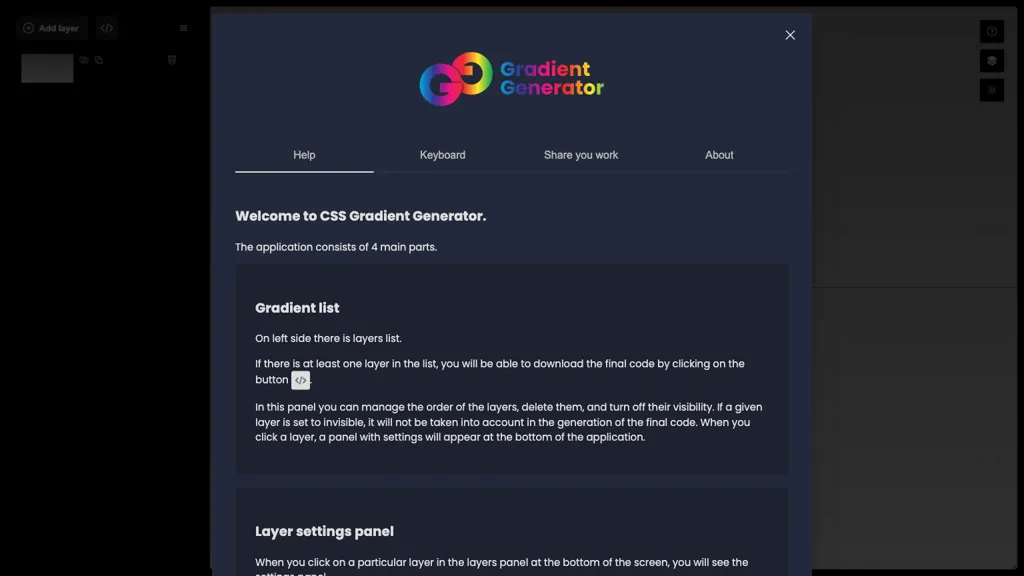
What is Gradient Generator?
The Gradient Generator is a tool that helps users create and customize CSS gradients effortlessly. This tool includes a gradient list on the left side, a layers list with at least one layer, a panel to manage layer order, and a panel for adjusting layer settings. Users can download the final code by clicking a button in the layers list.
By selecting a layer, users can see customizable settings at the bottom of the application. They can choose the gradient type and properties, adjust size, repeatability, transparency, and blend mode. Adding new points to the gradient slider is straightforward with double-clicks, and these points can be moved using the mouse or arrow keys.
The tool also provides options for setting focal points, gradient direction, and positioning. Different modes are accessible through shortcut keys or mouse clicks. Additionally, users can save and manage their work in a library for future use.
Key Features:
Easy customization of gradient types and properties
Adjustable size, repeatability, transparency, and blend mode
Simple addition and movement of gradient points
Options for setting focal points and gradient direction
Save and manage work in a library
Use Cases & Applications:
Enhancing website visual design
Creating appealing backgrounds for web elements
Designing user interfaces with dynamic visual effects