
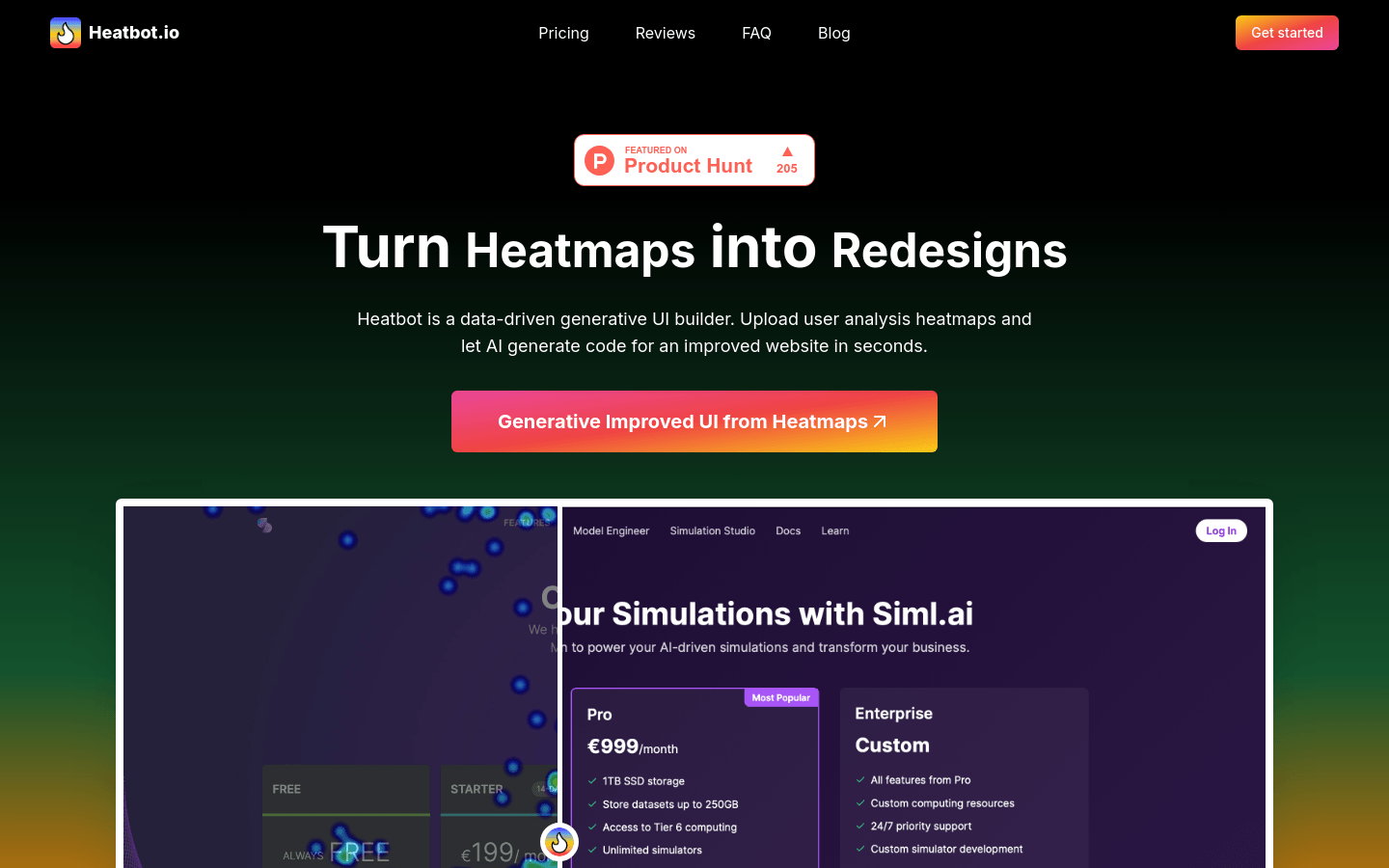
What is Heatbot?
Heatbot is an advanced AI-driven tool that generates optimized UI code by analyzing user interaction data from heatmaps. This tool simplifies complex heatmap interpretations and helps users balance user experience with business goals efficiently.
Who Can Benefit from Heatbot?
UX designers, marketers, and stakeholders who need to enhance website design based on user interaction data can benefit from Heatbot. It offers an efficient and cost-effective solution for implementing data-driven UI improvements.
How Can Heatbot Be Used?
Designers can use Heatbot to improve website navigation based on user heatmaps, increasing engagement.
Marketing teams can optimize product page CTA button layouts by analyzing user click heatmaps.
Enterprises can generate multiple UI versions using AI models for A/B testing tailored to different business objectives.
Key Features:
Upload Website Screenshot: Select the UI part or the entire site screenshot you want to improve.
Upload Heatmap: Provide the corresponding heatmap of user interactions.
Set Improvement Goals: Choose from predefined goals or customize them; the AI uses these to generate improved UI.
Generate Improved UI: The AI analyzes the heatmap, follows set goals, and produces HTML/CSS/JavaScript code along with a detailed report.
Supports Multiple Frameworks: Includes popular frameworks like Bootstrap, TailwindCSS, and ShadCN/Ui.
AI Model Selection: Pro users can choose from various AI models for UI generation.
Enterprise-Level Support: Offers custom integration, 24/7 support, and SSO (SAML 2.0) services.
Getting Started with Heatbot:
1. Visit the Heatbot website and register for an account.
2. Upload the screenshot of the website section you wish to improve.
3. Submit the related user interaction heatmap.
4. Select or customize your improvement goals.
5. Let the AI analyze and generate the new UI.
6. Review the generated code and improvement report.
7. Adjust the UI as needed and apply it to your website.