
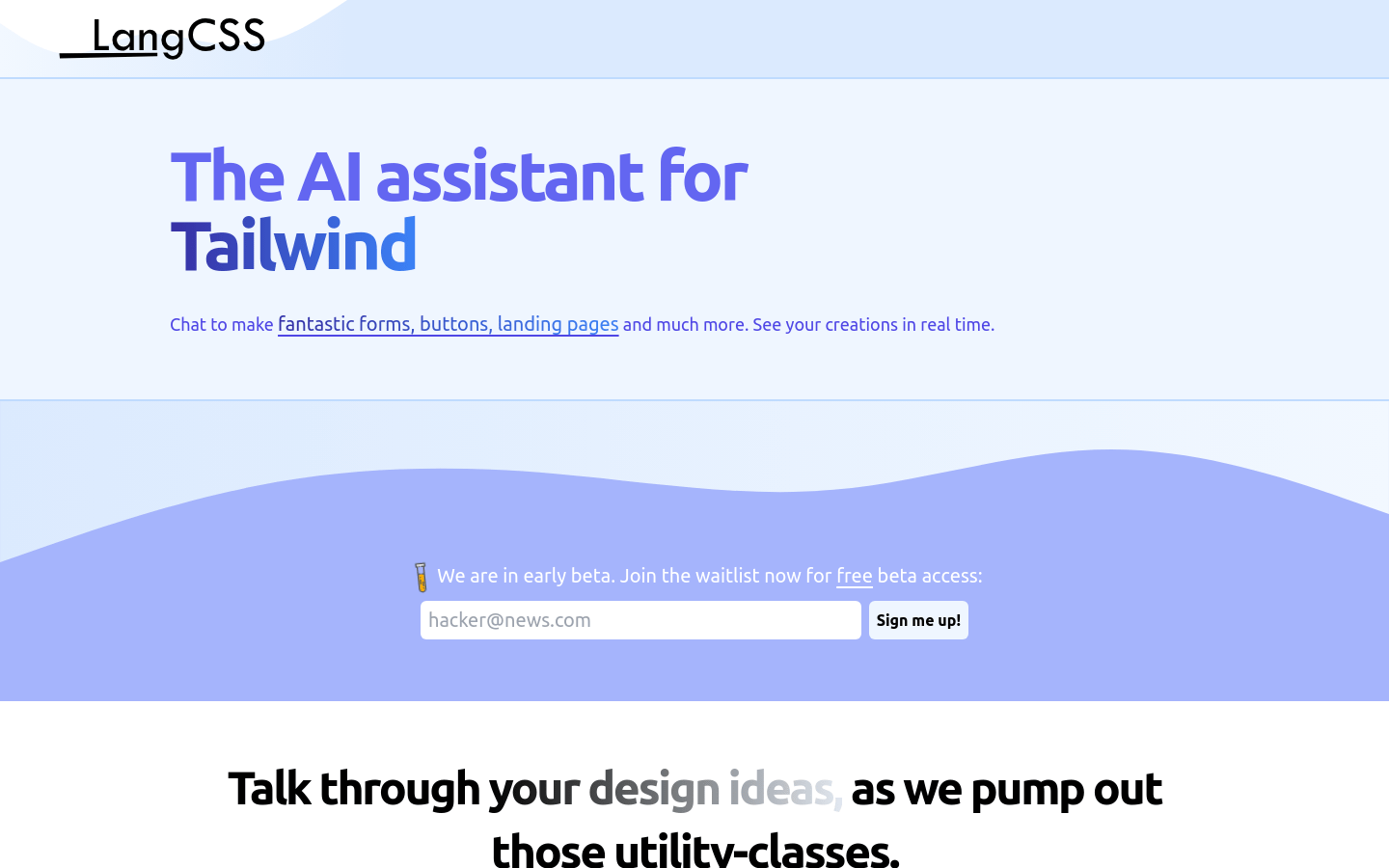
Langcss is an early beta product that can discuss design ideas through chat communication, generate exquisite forms, buttons, landing pages and other design elements, and preview them in real time. Users can edit HTML during the chat process, use high-quality Tailwindui, shadcn, flowbite, daisyui and other components, and also support SVG design. The product provides Monaco code editor, which supports undo, return, save functions, and AI streaming output. In addition, the product supports OpenAI and plans to support other AI engines in the future. Users can join the waiting list for free to gain access to the beta.
Demand group:
"Design creative discussion, real-time design preview"
Example of usage scenario:
Designers use Langcss to discuss and edit design elements with team members in real time to improve design efficiency.
Web designers use Langcss to create beautiful forms and buttons and adjust them in live preview.
Team members use Langcss to jointly design landing pages and view the results instantly.
Product features:
Edit HTML in chat
Use quality components
Support SVG design
Monaco code editor
Undo, return, save functions
AI streaming output
Supports multiple AI engines