
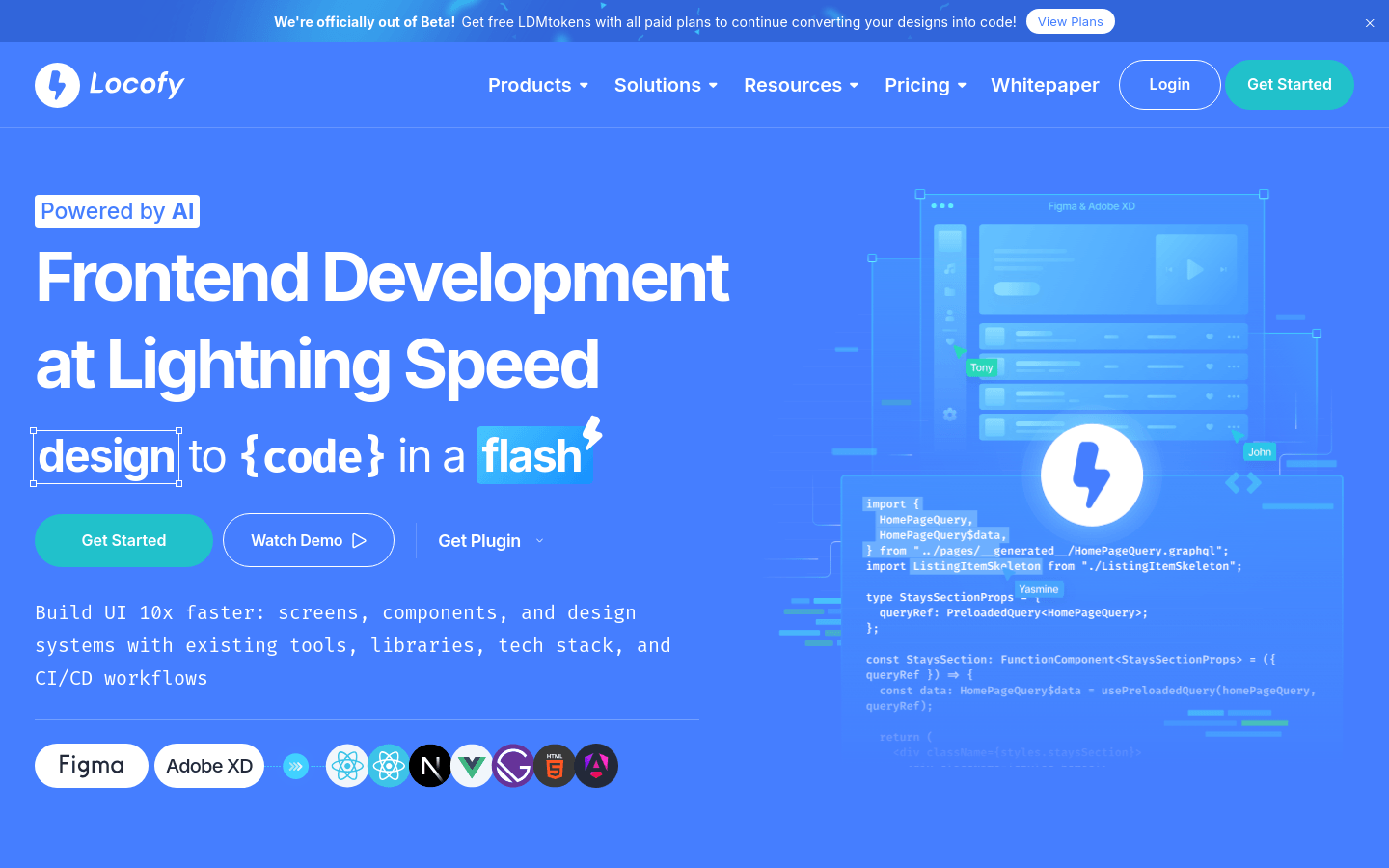
Locofy.ai is a low-code platform that uses artificial intelligence technology to quickly convert design files (such as Figma and Adobe XD) into front-end code. It uses Large Design Models technology, trained on millions of designs and products, and combines multi-modal and heuristic models to achieve efficient conversion from design to code. The importance of this technology is that it greatly improves the efficiency of front-end development, reduces duplication of work, and allows developers to focus on more complex creative work. Locofy.ai supports a variety of frameworks and libraries, such as React, React Native, HTML/CSS, Next.js, Angular, Gatsby, Vue, etc., and provides plug-ins to start working directly from the design tool. Its pricing strategy includes paid plans and offers LDM to incentivize users.
Demand group:
"The target audience is front-end developers, designers, product managers, and startups. Locofy.ai is suitable for them because it reduces the conversion time from design to code and increases work efficiency while maintaining high quality and maintainability of the code. For startups, it accelerates the product development process and brings them to market quickly."
Example of usage scenario:
Melos saves 75% of development time with Locofy.ai .
One nonprofit saved a month of development time with Locofy.ai .
An American startup saves 70% of development time with Locofy.ai .
Product features:
• Figma and Adobe XD plug-ins: Markup and transform design elements directly within the design tool.
• Support multiple frameworks: Convert designs into code for multiple frameworks such as React, React Native, HTML/CSS, etc.
• Code generation: Use LocoAI technology to quickly generate reusable components and code.
• Integrated development environment: Supports synchronizing projects and components to GitHub or importing to VS Code.
• Responsive layout: Easily handle layout issues of different screen sizes.
• Team collaboration: Invite team members to build components, iterate and integrate together.
• Interactive Prototypes: Share live, code-based prototypes to get feedback.
• Deployment options: Supports deployment methods such as Netlify, Vercel or GitHub Pages.
Usage tutorial:
1. Register and log in to your Locofy.ai account.
2. Install and use the Figma or Adobe XD plug-in to start marking up design elements.
3. Select the appropriate framework and settings to convert the design into code.
4. Use LocoAI technology to generate reusable components and code.
5. Synchronize the code to GitHub or import it to VS Code for further development.
6. Collaborate with team members to build and iterate design components.
7. Create interactive prototypes and share them to get feedback.
8. Select a deployment option, such as Netlify, Vercel, or GitHub Pages, to publish the application.