
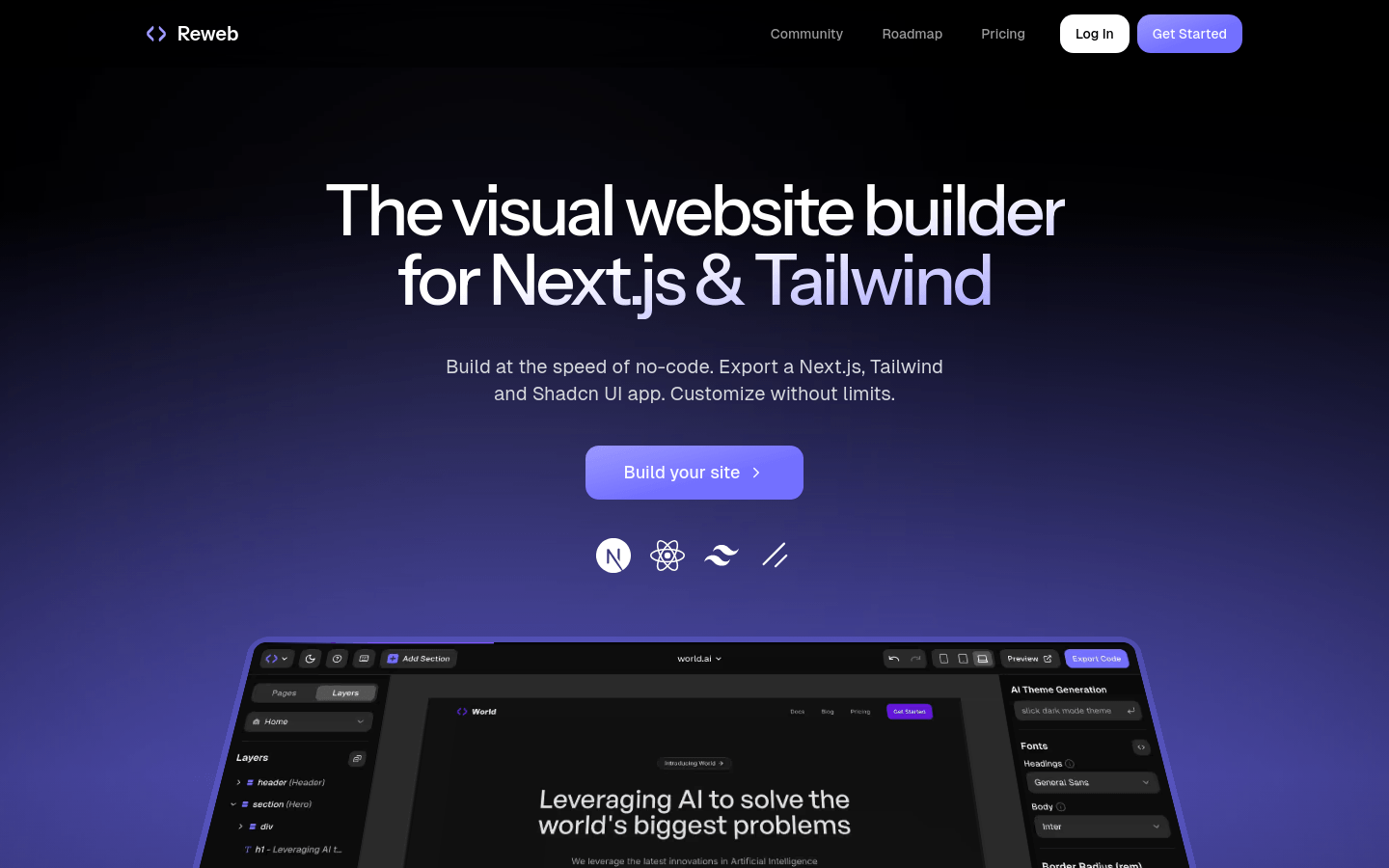
What is Reweb?
Reweb is a powerful visual website builder tailored for Next.js and Tailwind CSS developers. It enables users to build websites quickly without coding, while also exporting high-quality Next.js code for further customization. Reweb features a visual editor that allows real-time editing of Tailwind and Shadcn UI components. Users can generate attractive themes and color palettes through prompts. The platform offers pre-built templates and community support to help developers get started efficiently.
Who Can Benefit from Reweb?
Reweb is ideal for developers looking to rapidly construct websites with a high degree of customization. It’s particularly suited for those familiar with Next.js and Tailwind CSS, as it provides a seamless transition from visual design to code editing.
Example Scenarios
Developers can use Reweb to quickly set up personal blogs.
Design teams can collaborate on creating corporate websites using Reweb's visual editor and live preview features.
Startups can swiftly develop and deploy product showcase pages with Reweb.
Key Features
Visual Editor: Allows editing through a visual interface without writing code.
Live Preview: Offers immediate visualization of changes as you edit.
Code Export: Supports exporting the edited site as a Next.js codebase.
Pre-built Templates: Provides numerous well-designed templates to kick-start projects.
AI-Generated Themes: Can automatically generate themes and color schemes based on prompts.
Community Support: Offers community support via Discord to assist users.
Task and Issue Management: Includes built-in task and issue management for improved team collaboration.
Getting Started with Reweb
Visit the Reweb website and sign up for an account.
Choose a pre-built template or start a new project from scratch.
Use the visual editor to add and modify page elements.
Review live previews to ensure designs meet expectations.
Adjust Tailwind and Shadcn UI components within the editor.
After completing the design, export it as a Next.js codebase.
Customize the code as needed and deploy it to a server.
Join the Reweb community to gain support and share experiences.