
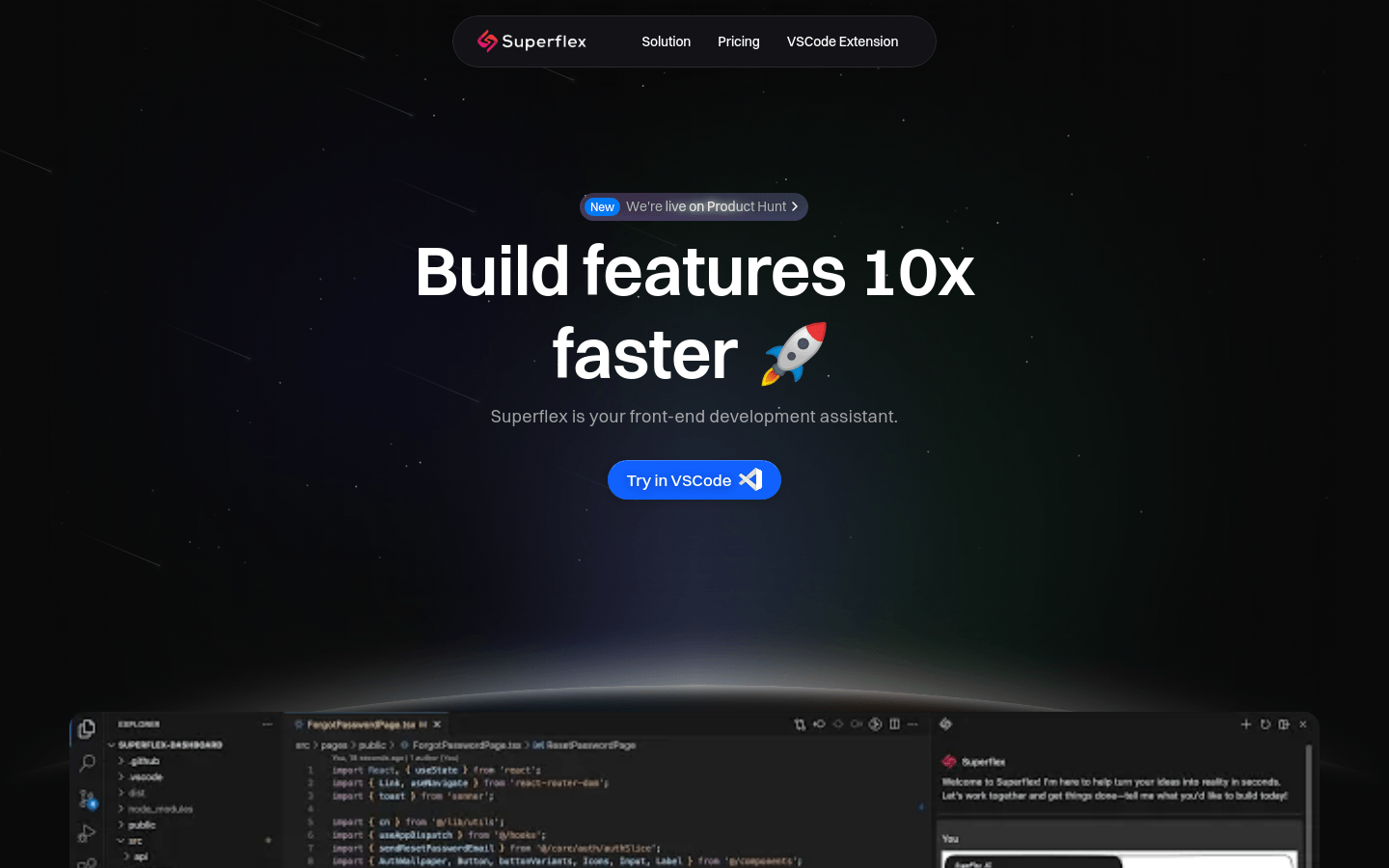
Superflex is a front-end development assistant plug-in designed to help developers quickly build UI components and pages through various input methods. It supports generating code from Figma designs, sketches, screenshots or text prompts, while analyzing and reusing components from existing code bases to suit the developer's coding style. Superflex provides services in the form of VSCode plug-ins, supports multiple input sources to generate code, and can adapt to developers' coding styles. It provides transparent pricing strategies, aiming to help developers improve work efficiency, reduce duplication of work, and focus on innovation and complexity. Problem solving.
Demand group:
"The target audience of Superflex is front-end developers, especially engineers who want to improve development efficiency, reduce manual coding workload, and want to maintain code quality and consistency. It is suitable for those who need to quickly iterate UI design, build complex UI components, and those who need Teams and individuals that integrate seamlessly with existing code bases and design systems."
Example of usage scenario:
Developers use Superflex to quickly generate production-ready code from Figma designs.
The team used Superflex to restructure existing projects to improve the maintainability and scalability of the code.
Designers collaborate with developers to seamlessly transform designs into front-end code through Superflex .
Product features:
Build UI components from Figma, images and text prompts.
Analyze existing code bases and seamlessly integrate existing components.
Adapt to and mimic the developer's coding style.
Supports multiple input sources including sketches, screenshots, Figma or text-based prompts.
Generate multiple components to simplify the creation of complex UIs.
Priority email support is available for faster help.
Usage tutorial:
1. Install the Superflex VSCode plug-in.
2. Open VSCode and select the project you want to work on.
3. Upload Figma files, pictures or enter text prompts through the plug-in interface.
4. Select code generation options and parameters as needed.
5. Review the generated code and make adjustments as necessary.
6. Integrate the generated code into the existing code base.
7. Use Superflex ’s chat function to interact with the code base and perform code refactoring or generation.
8. Repeat the above steps to generate more components or pages based on project needs.