
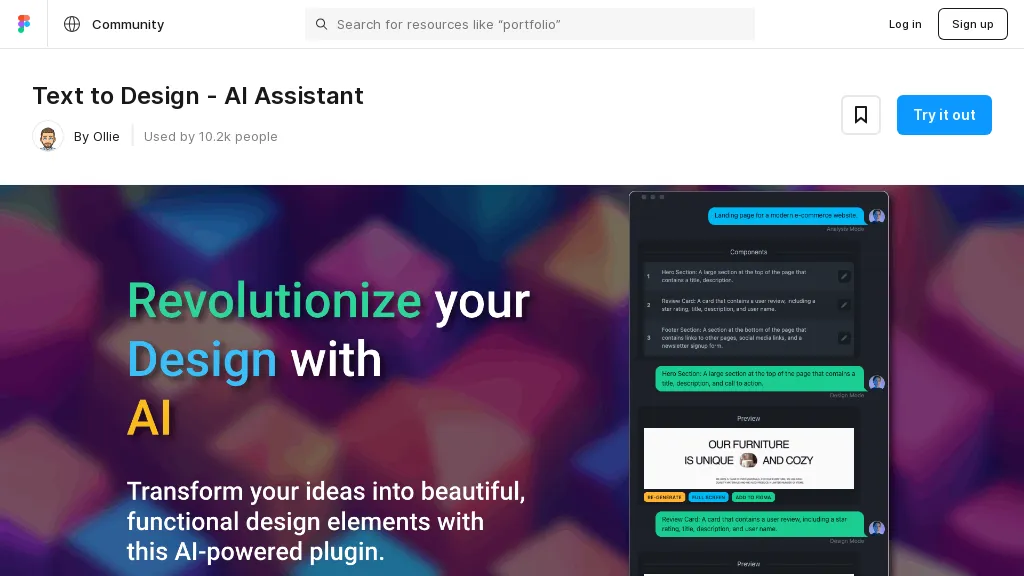
What is Text to Design?
Text Design is an AI assistant that revolutionizes the design process by combining the power of artificial intelligence with the intuitive interface of Figma. With this groundbreaking plugin, users can transform text descriptions into stunning and functional design elements and images.
The key features of Text Design include AI-powered design generation, which utilizes advanced algorithms to interpret text input and generate design suggestions tailored to specific requirements. It also offers AI image generation, allowing users to create realistic images based on descriptions, making it easier to add beautiful illustrations to designs.
With a variety of design elements available, such as navigation bars, hero sections, and product cards, users can create an infinite number of unique design elements using text descriptions. The seamless integration with Figma allows for the effortless import of the generated design directly into a project, streamlining the design workflow.
Text Design offers both an analyze mode and a design mode. In the analyze mode, users can receive AI-driven suggestions for design elements to bring their concept to life. In the design mode, visually appealing designs can be generated based on text input, making it easy to create stunning visuals that resonate with the target audience. Additionally, the image mode allows users to utilize AI to generate captivating icons and lifelike images, adding depth and distinction to their designs.
Install the Text Design plugin to unlock the limitless potential of AI-powered design generation in Figma. Stay updated by following their Twitter account or visiting their website for more information. Start leveraging the power of AI and bring your design ideas to life with Text Design.
Key features
Text to Design core features and benefits include the following:
Use cases & applications