
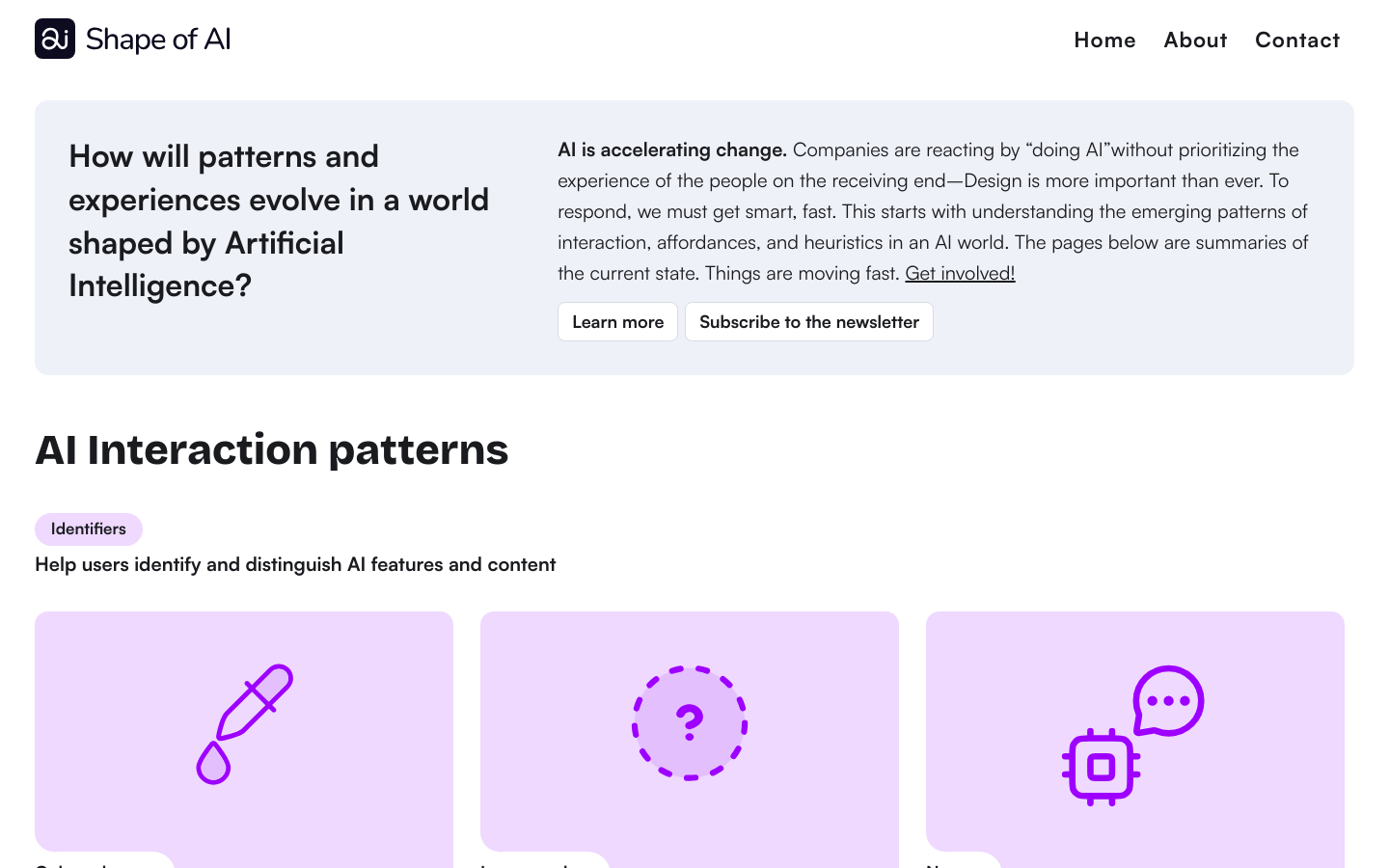
The Shape of AI is a website focused on the interactive mode of artificial intelligence that provides in-depth insights on how to incorporate artificial intelligence into your design. The website emphasizes the importance of user experience and explores how human-computer interaction can be optimized through design in an AI-powered world. It contains a wealth of resources and tools to help designers and developers understand emerging models of AI and how to leverage these models to enhance their products and services.
Demand population:
["Designer: Be able to use AI interaction mode to improve the user experience of design works.","Developer: Understand the emerging models of AI to develop smarter tools and applications.","Product Manager: Optimize product functions and improve user satisfaction through AI interaction mode.","Researcher: Researcher: Research AI interaction mode to promote academic research in the field of artificial intelligence."]
Example of usage scenarios:
Designers use Identifiers to create user interfaces that help users identify AI features.
Developers simplify user input through Auto Fill feature and improve the ease of use of the application.
Product managers use Synthesis tools to organize user feedback and extract key points of product improvement.
Product Features:
Identifiers: Help users identify and distinguish AI features and content.
Color scheme: Use color schemes to help users identify AI content.
Iconography: The form of AI in the product is conveyed through images.
Wayfinders: Provides clues to help users understand how AI works and collaborate with it.
Nudges: Prompt users with actions they can take to use AI in existing tools.
Suggestions: Provides prompts to help users start interacting with AI.
Auto Fill: Allows users to extend prompts to multiple inputs at once.
Remix/Blend: Combine tips or other sources to get new results.
Synthesis: Simplifies complex information into structured forms.
Tutorials for use:
1. Visit The Shape of AI website.
2. Browse different AI interaction modes to understand their functions and application scenarios.
3. Choose an interactive mode that suits your needs for in-depth learning.
4. Use tools and resources on the website, such as Color scheme and Iconography, to design or optimize products.
5. Through Nudges and Suggestions functions, explore how to guide users to better use AI.
6. Use Auto Fill and Remix/Blend features to improve productivity.
7. Use Synthesis tools to organize and analyze complex information.
8. Through the feedback mechanism provided by the website, exchange experiences with other users and continuously improve the design and product experience.