gpt-frontend-code-gen
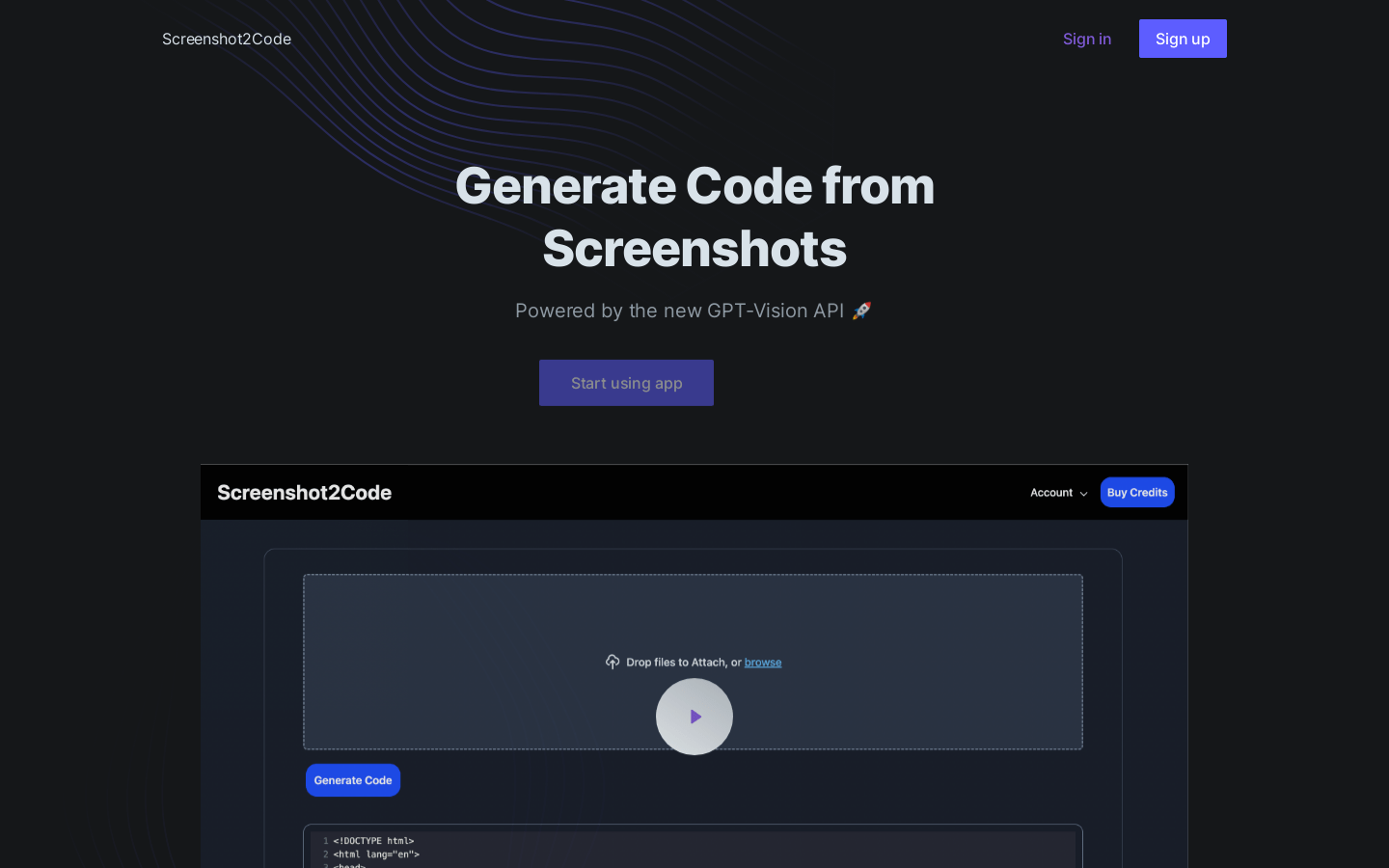
gpt-frontend-code-gen透過 AI 產生的前端程式碼簡化了 Web 開發,幫助開發人員和設計人員創建現代的互動式網站。

gpt-frontend-code-gen是基於React 和Vite 建構的前端項目,結合Koa 後端服務,實現前端頁面產生並預覽的功能。它使用GPT-4 模型,支援Chakra UI 和ShadcnUI 元件生成,讓開發者透過對話形式持續迭代和修改頁面,直到達到滿意的效果。
需求人群:
"該產品適合前端開發者,特別是那些需要快速生成和迭代前端頁面的開發者。它透過對話式交互,簡化了開發流程,提升了開發效率,使得開發者可以更專注於頁面設計和功能實現。
使用場景範例:
產生一個具有iOS 風格的前端頁面。
透過持續對話修改頁面佈局以滿足設計需求。
使用Docker 快速部署和啟動專案。
產品特色:
使用GPT-4 產生React 元件。
支援Chakra UI 和ShadcnUI 元件生成。
即時預覽生成的組件。
透過持續對話修改和更新元件。
配置APIKey 和BaseUrl,支援多種大模型。
使用Docker 和Docker Compose 一鍵設定和啟動。
使用教學:
1. 確保開發環境中已安裝Node.js(18以上)和Docker(可選)。
2. 在專案根目錄下,分別為前端和後端安裝依賴。
3. 啟動前端服務:cd frontend,執行npm install 和npm run dev。
4. 啟動後端服務:cd ../server,執行npm install 和npm run dev。
5. 開啟瀏覽器,造訪http://localhost:9000,設定APIKey 和BaseUrl。
6. 使用對話式互動產生和修改前端頁面。
7. 利用Docker 一鍵啟動項目,簡化部署流程。