ReactAgent
ReactAgent提供了強大、直覺的工具,可利用最新的反應式程式設計技術輕鬆建立動態 Web 應用程式。

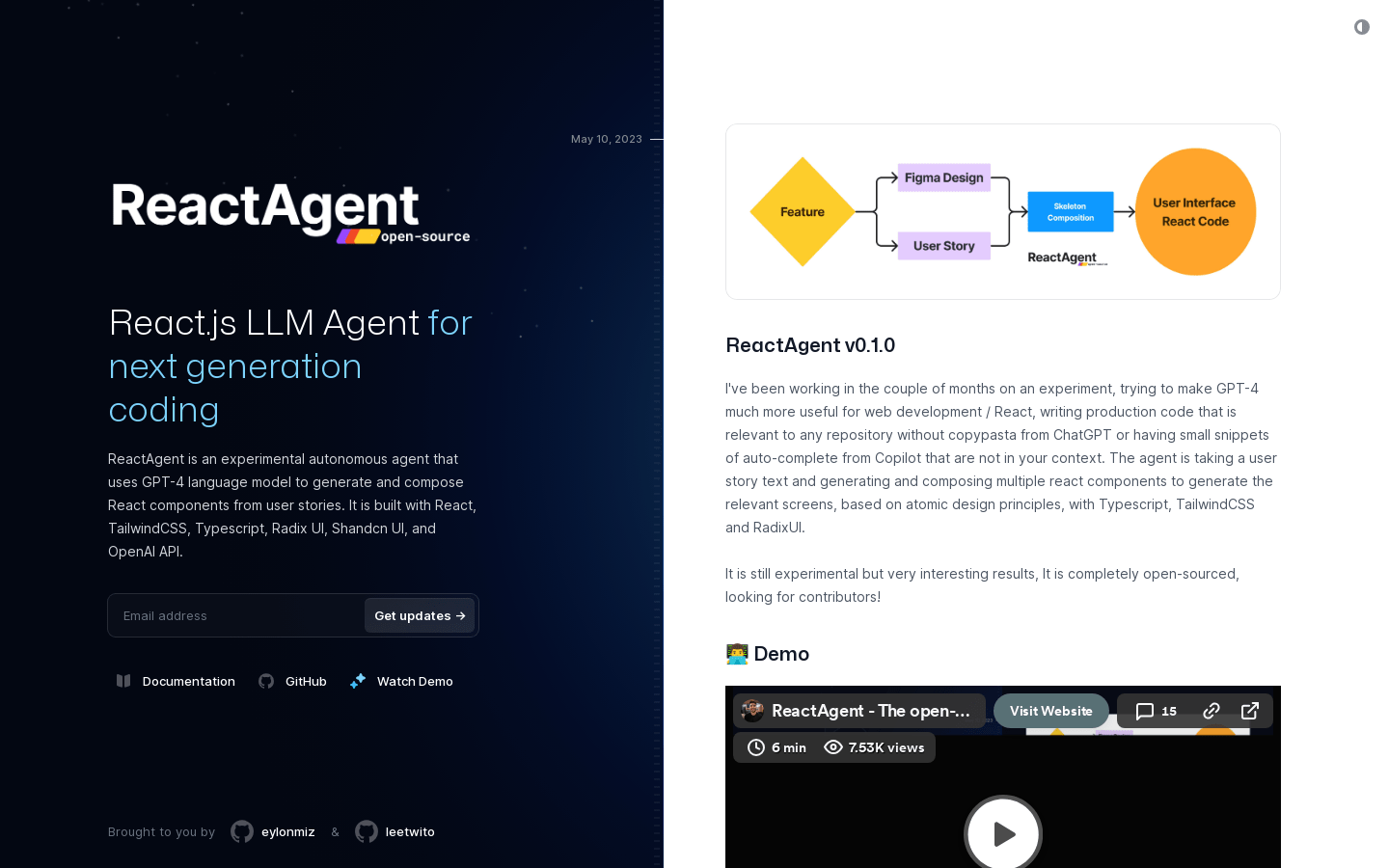
ReactAgent是一個基於GPT-4語言模型的實驗性自動化代理,它可以根據使用者故事產生和組合React元件。它使用React、TailwindCSS、Typescript、Radix UI、Shandcn UI和OpenAI API建構。遵循原子設計原則,以提高程式碼品質。
需求人群:
"適用於希望自動產生React程式碼的開發者,可以大大提高開發效率"
使用場景範例:
alex想要一個註冊頁面,包含使用者名稱、信箱、密碼輸入框,以及註冊按鈕。 ReactAgent可以快速產生這個註冊頁面的程式碼。
mary需要一個評論組件,包括評論清單、發表評論的輸入框。 ReactAgent可以透過組合現有的元件快速完成。
john的設計師為他設計了一個複雜的頁面。 ReactAgent可以基於他們的設計系統產生程式碼,不需要從零開始編寫。
產品特色:
從使用者故事產生React元件
從現有元件組合React元件
使用本機設計系統產生React元件