在日常開發過程中,我們經常需要查閱技術文檔、API 參考、框架指南等內容。 Cursor AI 提供了文檔添加功能,讓AI 能夠直接訪問並解析項目相關文檔,從而提供更精準的代碼建議和問題解答。
本指南將介紹如何使用Cursor AI 添加文檔,幫助你更高效地管理和利用技術資料。
Cursor AI 允許開發者手動上傳或在線引用技術文檔,讓AI 在編寫代碼時可以理解項目背景,並基於這些文檔提供更精準的建議。
大型項目:讓AI 了解項目代碼規範和API 規則
使用外部API :添加API 文檔,讓AI 直接提供請求示例
團隊協作:所有成員都可使用相同的文檔,提高代碼一致性
Cursor AI 提供兩種方式來添加文檔:
1. 在Cursor AI 聊天窗口,輸入@Docs
2. 選擇“添加新文檔”(Add new doc)
3. 上傳你的文檔文件(支持.md、.pdf、.html 等格式)
4. AI 解析文檔後,即可在聊天或代碼編輯時引用相關內容
示例:上傳項目API 文檔
開發者:@Docs → 添加api_reference.md
Cursor AI :已添加API 文檔,您可以在聊天中使用@api_reference 進行查詢。
1. 在聊天窗口輸入@Docs
2. 選擇“添加在線文檔”(Add online doc)
3. 輸入文檔URL (例如官方API 文檔地址)
4. AI 解析文檔內容,並在代碼建議時使用相關信息
示例:引用React 官方文檔
開發者:@Docs → 添加https://react.dev/docs
Cursor AI :已成功添加React 文檔,您可以在聊天中使用@ReactDocs 進行查詢。
添加文檔後,你可以在代碼編寫和聊天對話中引用,讓AI 基於文檔內容提供更精準的建議。
開發者:@ReactDocs useEffect 如何使用?
Cursor AI :根據React 文檔,useEffect 用於處理副作用,如API 調用、事件監聽等。示例代碼如下:
jsx複製編輯useEffect(() => { fetchData();
}, []);當你在Cursor AI 中編寫代碼時,AI 也會自動參考已添加的文檔,確保代碼符合最佳實踐和項目規範。
示例:基於API 文檔提供請求示例
開發者輸入:
javascript複製編輯fetch('/api/users')Cursor AI 自動補全(參考API 文檔):
javascript複製編輯fetch('/api/users', { method: 'GET', headers: { 'Content-Type': 'application/json', 'Authorization': `Bearer ${token}`
}
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));AI 知道API 需要Authorization 頭,因此自動添加了身份驗證邏輯。
Cursor AI 的一個非常有用的功能是能夠添加文檔引用。這對於鮮為人知或私人圖書館尤其有用,因為這些圖書館的文檔可能未在AI 訓練過程中使用。
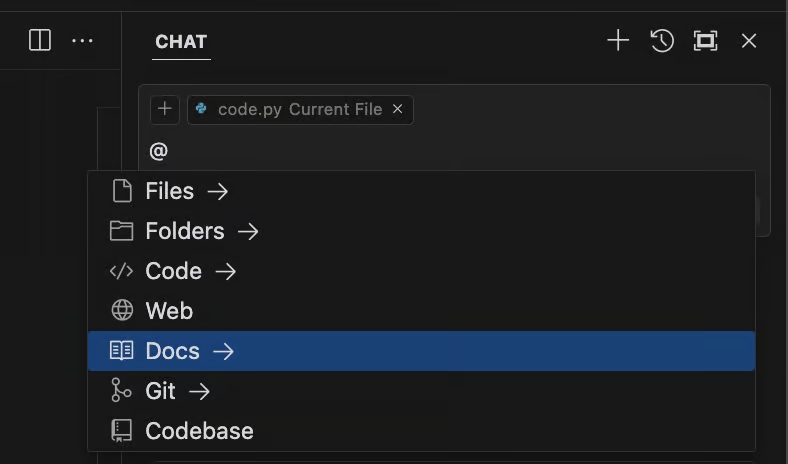
要添加文檔條目,我們使用@符號,然後Docs從下拉菜單中選擇:

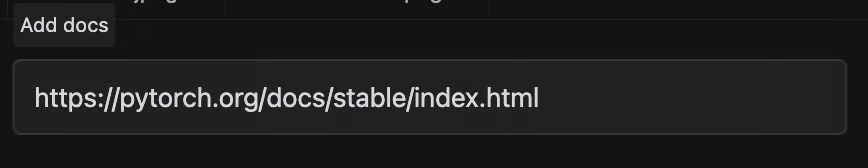
這將打開一個窗口,請求文檔的URL。讓我們添加PyTorch文檔作為示例:

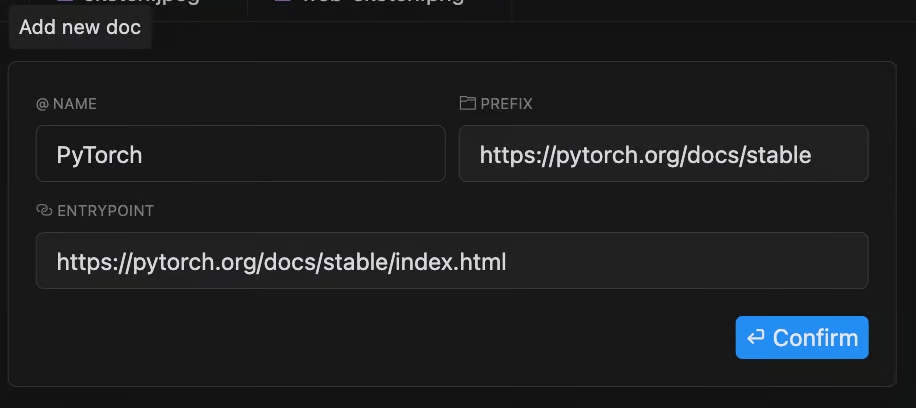
插入URL 後,我們可以為文檔條目命名。在本例中,我們使用PyTorch。然後,我們可以使用此名稱在聊天提示中使用來引用此文檔@PyTorch。

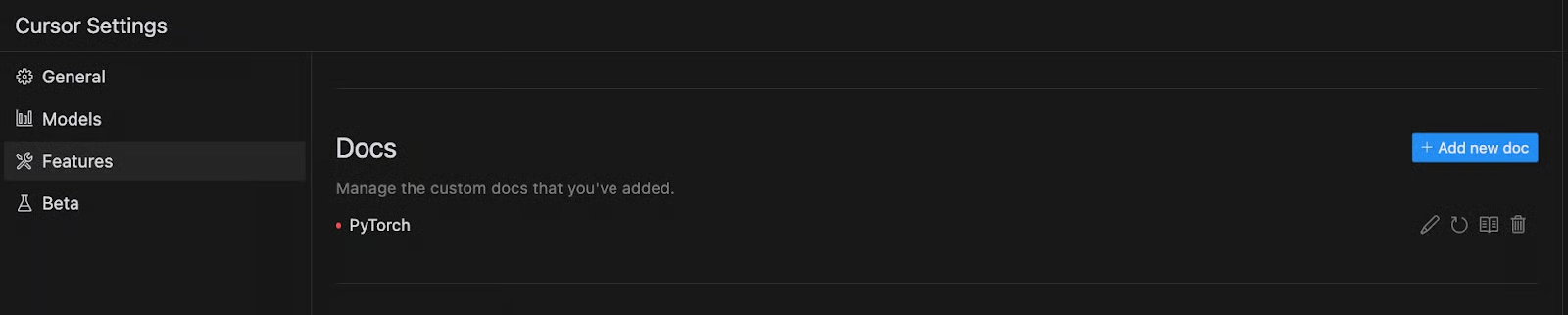
您還可以在“光標”設置的“功能”選項卡中管理文檔參考: