在編寫代碼時,我們經常需要查找代碼庫中的相關信息,比如函數定義、類結構、依賴庫文檔等。 Cursor AI 提供了**@ 查詢功能**,讓開發者可以快速獲取代碼上下文。
本指南將詳細介紹如何使用Cursor AI 的@ 功能來增強代碼查詢,提高開發體驗。
Cursor AI 允許你在聊天界面或代碼編輯器中使用@ 符號來引用代碼庫的內容或外部文檔,幫助AI 更好地理解上下文。
@Codebase:搜索整個代碼庫,獲取相關代碼片段
@Filename:引用某個具體文件的代碼
@Symbol:獲取某個函數、類或變量的定義
@Docs:查閱庫或API 的官方文檔
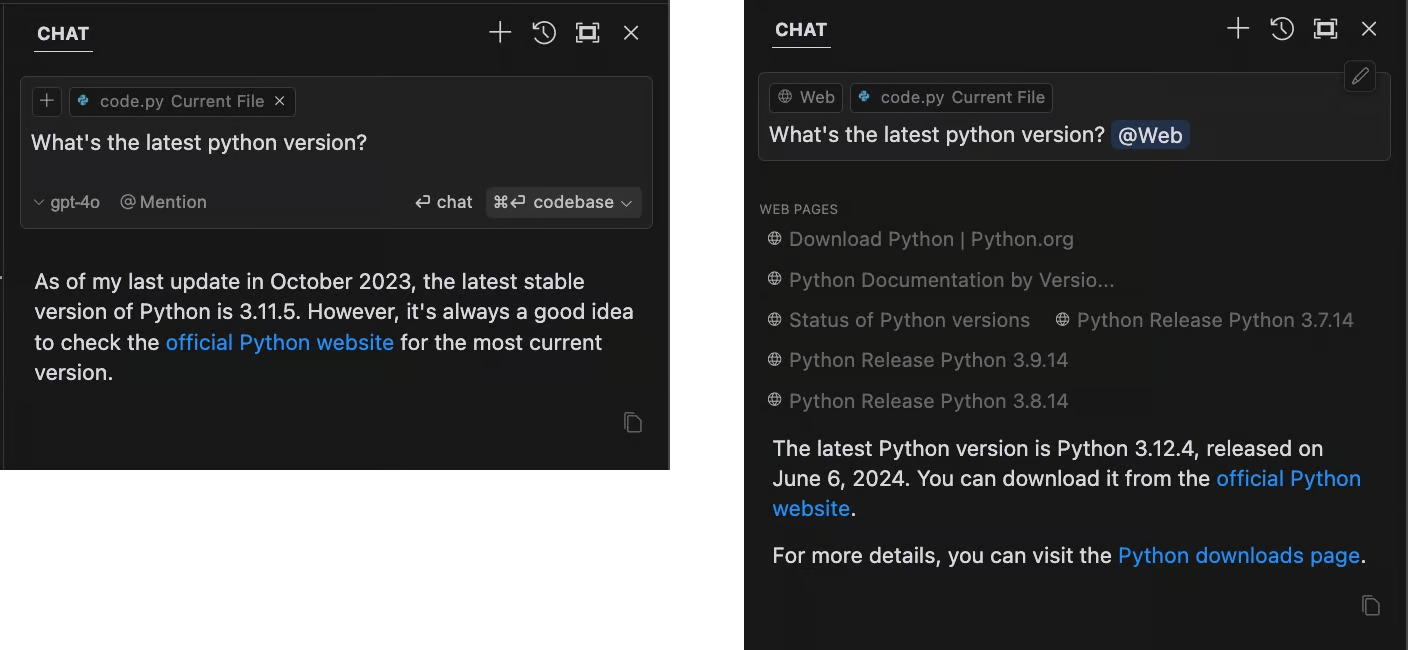
@Web:在網絡上搜索最新的相關信息
使用@ 符號可以讓AI 更準確地回答問題,從而避免模糊或不相關的答案。
你可以在Cursor AI 聊天窗口中直接輸入@,然後選擇代碼庫、文件或API 文檔進行查詢。
開發者:@Codebase 這個calculate_total_price 函數在哪裡定義的?
Cursor AI :calculate_total_price 定義在cart.js 文件的第45 行。以下是完整代碼:
javascript複製編輯function calculate_total_price(items) { return items.reduce((total, item) => total + item.price, 0);
} Cursor AI 還支持在代碼編輯器中直接使用@ 符號進行查詢。
開發者:@UserModel 這個類在哪個文件?
Cursor AI :UserModel 定義在models/user.py 文件中。以下是代碼片段:
python複製編輯class UserModel: def __init__(self, name, email):
self.name = name
self.email = email 如果你正在使用某個庫,比如React、Django、Pandas ,你可以使用@Docs直接查閱官方文檔,而不用手動去官網搜索。
示例3:查詢React useEffect 的用法
開發者:@Docs useEffect 怎麼用?
Cursor AI :useEffect 是React 的一個Hook,通常用於處理副作用,比如數據請求或訂閱。示例代碼如下:
javascript複製編輯import { useEffect } from "react";useEffect(() => { console.log("組件掛載或更新"); return () => console.log("組件卸載");
}, []);聊天窗口最重要的功能可能是@ Mention選項。此選項使我們能夠為AI 提供更多數據來生成響應。範圍從簡單的文件和文件夾到網絡搜索或授予AI 訪問GitHub存儲庫的權限。
例如,我們可以@Web讓人工智能在網絡上搜索答案。

請記住,在某些情況下,與人工智能共享整個代碼庫或私有GitHub 存儲庫可能會有問題。我們應該注意與人工智能共享的內容,避免共享敏感或私人數據。
更精準的代碼查詢:直接搜索整個代碼庫,省去手動查找的時間減少AI 誤解:給AI 提供具體的代碼上下文,避免生成錯誤答案快捷訪問官方文檔:不再需要手動打開瀏覽器查詢提高調試效率:快速找到函數或類的定義,輔助Bug 修復
✔ 結合@Codebase 和@Filename:如果你想查找某個函數,可以用@Codebase 查找整個項目,也可以用@Filename 限制在某個文件內。
✔ 與AI 結合使用:讓AI 先給出相關代碼片段,然後請求AI 解釋或優化代碼。
✔ 查詢API 文檔:使用@Docs 直接查詢API 或庫的官方文檔,減少查閱時間。
✔ 結合@Web 獲取最新信息:如果代碼涉及最新技術,可以用@Web 讓AI 從網絡獲取相關信息。