
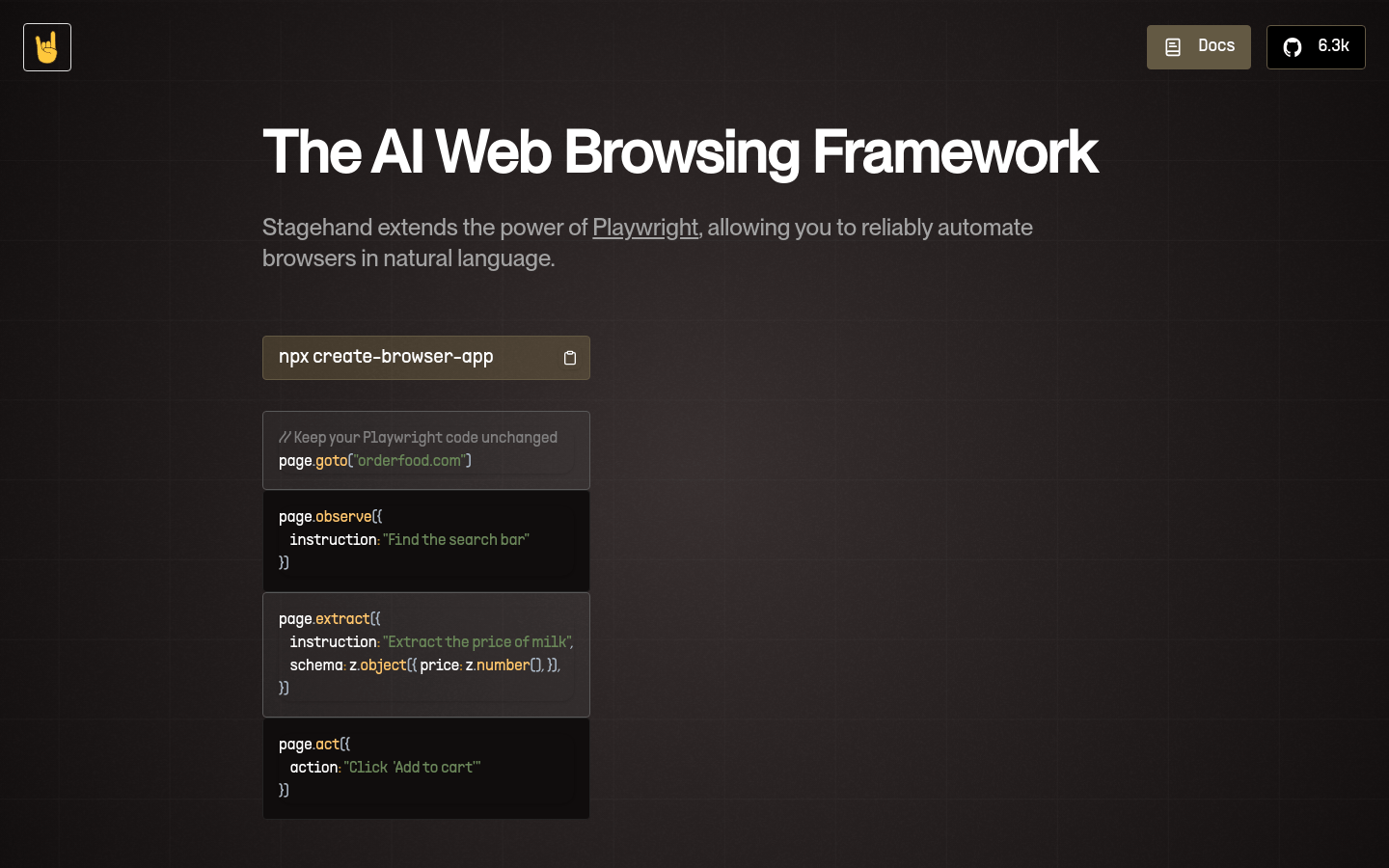
Stagehand.dev is a powerful AI-based web automation framework that makes writing automated scripts easy to understand, and you can easily get started even if you are not a programmer. It uses natural language processing technology to extend the popular Playwright framework, allowing you to complete complex web automation tasks in simple language.
Imagine that you can automatically complete web operations without writing a line of code, such as logging in to a website, filling in forms, extracting data, etc. Stagehand.dev is the tool that can help you achieve all this! It simplifies tedious code writing into natural language instructions, making automation within reach.
Natural Language Instructions: Tell Stagehand in your daily language what you want to do, such as "click on the login button", "Fill in the username John Doe", "Get the price of all items".
Playwright Compatibility: Stagehand is built on Playwright, inheriting its powerful features and cross-browser support, giving you a wider range of options.
Page Element Positioning: Stagehand can intelligently identify and locate page elements without you having to manually write complex CSS selectors. Data Extraction: Easily extract any information on a web page, such as price, reviews, product descriptions, etc., for data analysis or other purposes.
Page interaction: Perform various page operations, such as clicking, inputting, scrolling, etc., to achieve a complete automated process.
Code generation: Stagehand converts your natural language instructions into readable Playwright code for easy understanding and modification.
Multilingual support: Supports natural language command input in multiple languages, allowing users around the world to easily use it.
Beginners: Even if you don’t have any programming experience, you can easily get started Stagehand.dev and quickly create automated scripts.
Developer: Improve your development efficiency and complete more tasks with less time.
Testers: Accelerate your automated testing process, improve test coverage, and reduce manual operation errors.
Data Analyst: Efficiently extract data from web pages for data analysis and report generation.
1. Installation: Install the Stagehand plug-in through npm: `npm install stagehand`
2. Write instructions: Describe your operations in simple natural language, such as "click the 'Submit' button".
3. Run the script:Stagehand will convert your instructions into Playwright code and execute it.
4. Debugging and Optimization: Observe the running process of Stagehand, adjust your instructions as needed, and optimize the automation process.
Developed by the experienced Browserbase team, Stagehand.dev is committed to providing users with efficient, reliable and easy-to-use web automation tools. Stagehand.dev is currently free to use and we continue to improve and update to strive to provide the best user experience.
Visit our official website for more technical details, view sample code, and participate in our community discussions. We also welcome your valuable suggestions to help us improve Stagehand.dev !