
Stagehand.dev是一個強大的、基於AI 的網頁自動化框架,讓編寫自動化腳本變得簡單易懂,即使你不是程序員也能輕鬆上手。它利用自然語言處理技術,擴展了流行的Playwright 框架,讓你可以用簡單的語言完成複雜的網頁自動化任務。
想像一下,不用寫一行代碼就能自動化完成網頁操作,例如登錄網站、填寫表單、提取數據等等。 Stagehand.dev正是能幫你實現這一切的工具!它將繁瑣的代碼編寫簡化為自然語言指令,讓自動化變得觸手可及。
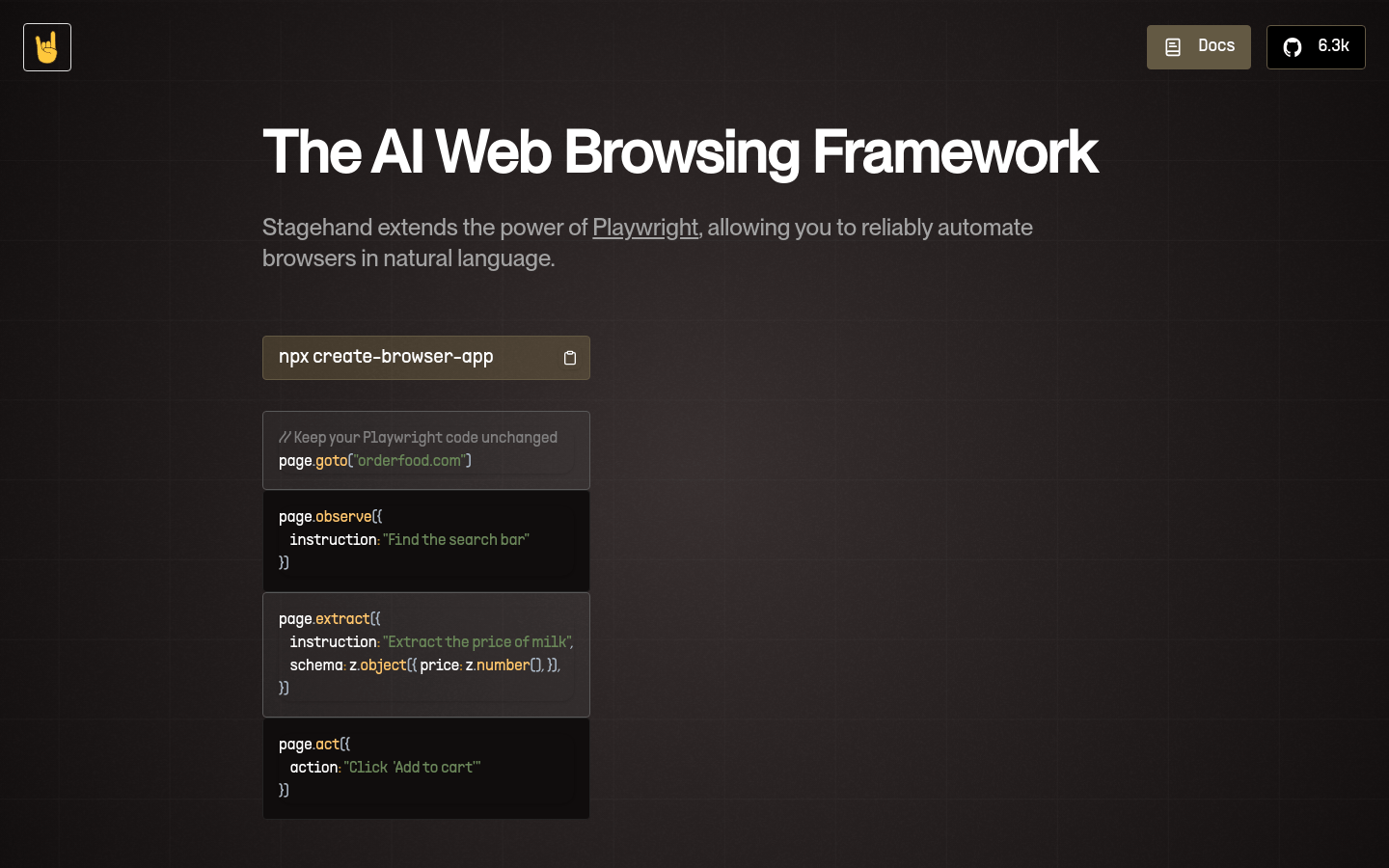
自然語言指令:用你日常的語言告訴Stagehand 你想做什麼,比如“點擊登錄按鈕”、“填寫用戶名為John Doe”、“獲取所有商品的價格”。
Playwright 兼容性:Stagehand 建立在Playwright 的基礎上,繼承了其強大的功能和跨瀏覽器支持,讓你擁有更廣泛的選擇。
頁面元素定位:Stagehand 可以智能地識別和定位頁面元素,無需你手動編寫複雜的CSS 選擇器。 數據提取:輕鬆提取網頁上的任何信息,例如價格、評論、產品描述等,用於數據分析或其他用途。
頁面交互:執行各種頁面操作,如點擊、輸入、滾動等,實現完整的自動化流程。
代碼生成:Stagehand 將你的自然語言指令轉換為可讀的Playwright 代碼,方便你理解和修改。
多語言支持:支持多種語言的自然語言指令輸入,讓全球用戶都能輕鬆使用。
初學者:即使你沒有任何編程經驗,也能輕鬆上手Stagehand.dev ,快速創建自動化腳本。
開發者:提高你的開發效率,用更少的時間完成更多任務。
測試人員:加速你的自動化測試流程,提高測試覆蓋率,減少人工操作錯誤。
數據分析師:高效地從網頁中提取數據,用於數據分析和報告生成。
1. 安裝:通過npm 安裝Stagehand 插件:`npm install stagehand`
2. 編寫指令: 用簡單的自然語言描述你的操作,例如"點擊'提交' 按鈕"。
3. 運行腳本:Stagehand 會將你的指令轉換為Playwright 代碼並執行。
4. 調試和優化: 觀察Stagehand 的運行過程,並根據需要調整你的指令,優化自動化流程。
Stagehand.dev由經驗豐富的Browserbase 團隊開發,我們致力於為用戶提供高效、可靠且易於使用的網頁自動化工具。 Stagehand.dev目前是免費使用的,我們不斷改進和更新,力求提供最佳的用戶體驗。
訪問我們的官網了解更多技術細節,查看示例代碼,並參與我們的社區討論。 我們也歡迎你提出寶貴的建議,幫助我們改進Stagehand.dev !