
What is Windframe?
Windframe is an AI-enhanced visual builder and editor for Tailwind CSS that accelerates web development. It enables quick prototyping and building of impressive web pages.
Who can use Windframe?
It's ideal for developers, startups, agencies, and designers.
Example Scenarios:
Use Windframe to build a startup’s product page.
Design and export React components with Windframe.
Visualize and export custom web templates using Windframe.
Key Features:
Start from scratch or choose pre-built Tailwind templates.
Create or customize designs with multiple options.
Preview, save, and export code.
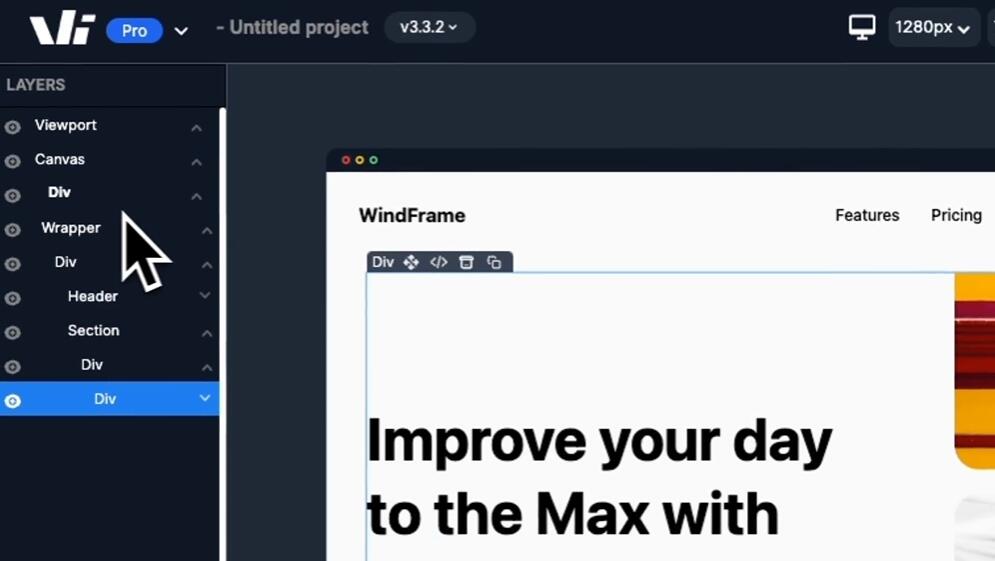
Build webpages visually and export as HTML, React, or Vue.
Use Windframe AI to generate and edit UI elements.
Import custom templates, configurations, or CSS for visual editing.
Develop stunning dashboards and management web apps.
Integrate with your own Tailwind CSS UI library.
Save time by using over 800 intuitive templates.
Easily manage Tailwind classes based on screen size.
Render designs across various screen sizes and select specific styles.
Enhance productivity significantly.
Additional Benefits:
Real-time collaboration and improved design and code feedback.
Track project history with different versions and switch easily.
Collaborate with team members for better design and code feedback.
Enjoy real-time collaboration features.
Integrations:
Alpine JS
Custom domain support