Windframe
Windframe通過AI增強的後風CSS工具加速了Web開發,為開發人員和創意提供了快速的原型製作和設計導出。

什麼是Windframe ?
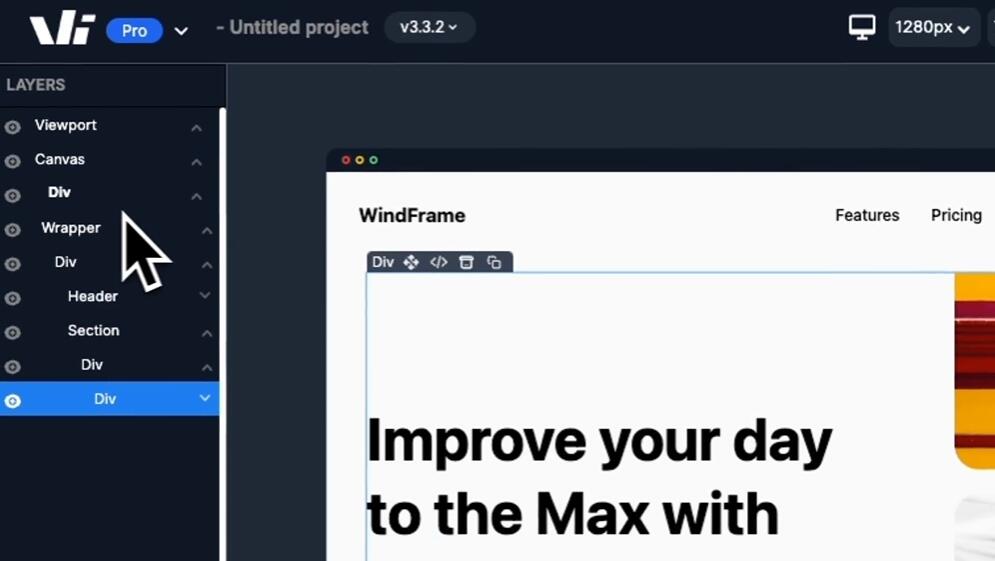
Windframe是一個增強的視覺構建器,也是加速Web開發的後風CSS的編輯器。它可以快速原型製作和構建令人印象深刻的網頁。
誰可以使用Windframe ?
它是開發人員,初創企業,代理商和設計師的理想選擇。
示例場景:
使用Windframe構建啟動產品頁面。
設計和導出與Windframe反應組件。
使用Windframe可視化和導出自定義網絡模板。
關鍵功能:
從頭開始或選擇預先構建的尾風模板。
使用多個選項創建或自定義設計。
預覽,保存和導出代碼。
視覺上構建網頁,並以HTML,React或Vue導出。
使用Windframe AI生成和編輯UI元素。
導入自定義模板,配置或CSS,以進行視覺編輯。
開發令人驚嘆的儀表板和管理網絡應用程序。
與您自己的Tailwind CSS UI庫集成。
通過使用超過800個直觀模板來節省時間。
根據屏幕尺寸輕鬆管理尾風類。
在各種屏幕尺寸上渲染設計,並選擇特定樣式。
顯著提高生產力。
其他好處:
實時協作以及改進的設計和代碼反饋。
通過不同版本跟踪項目歷史記錄,並輕鬆切換。
與團隊成員合作以更好地設計和代碼反饋。
享受實時協作功能。
集成:
Alpine JS
自定義域支持