When writing code, we often need to find relevant information in the code base, such as function definitions, class structures, dependency library documents, etc. Cursor AI provides **@ query function**, allowing developers to quickly obtain code context.
This guide will provide detailed information on how to use the @ function of Cursor AI to enhance code query and improve the development experience.
Cursor AI allows you to use the @ symbol in a chat interface or code editor to reference the content or external documents of the code base, helping the AI better understand the context.
@Codebase: Search the entire code base to get relevant code snippets
@Filename: Code that references a specific file
@Symbol: Get the definition of a function, class or variable
@Docs: Check the official documentation of the library or API
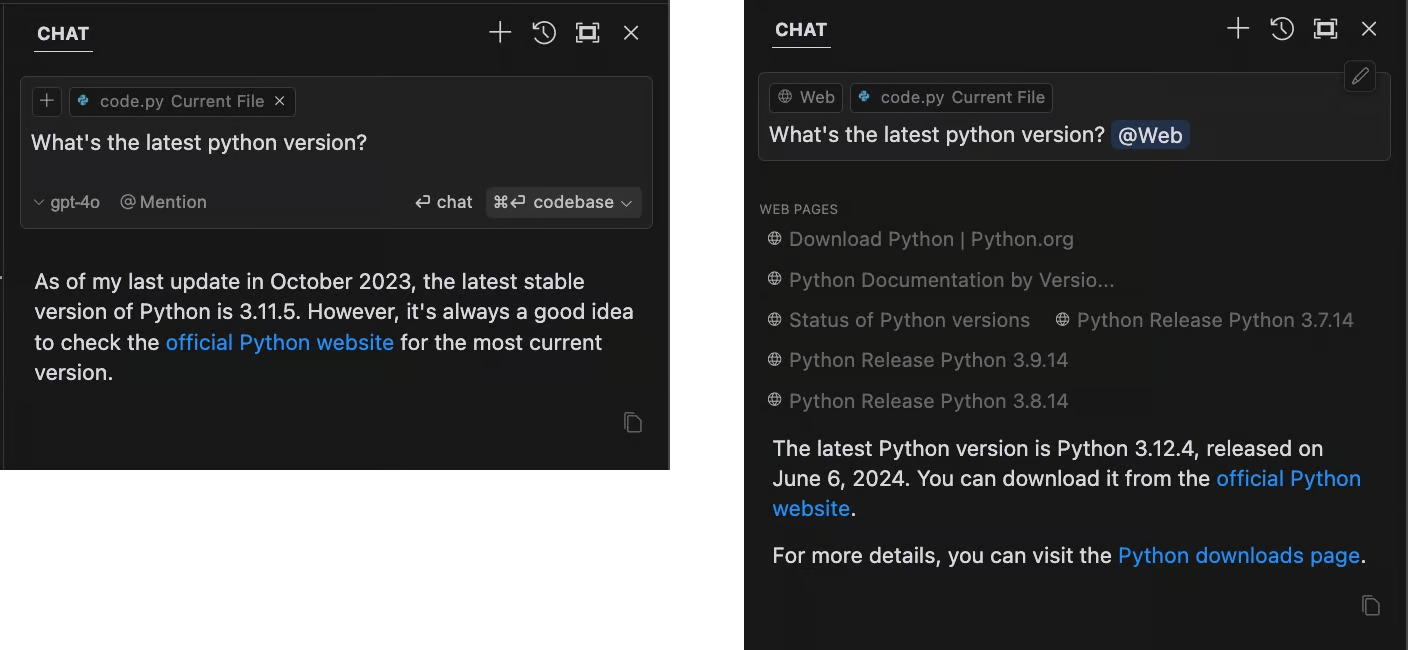
@Web: Search the latest related information on the Internet
Using the @ symbol allows AI to answer questions more accurately, thus avoiding vague or irrelevant answers.
You can directly enter @ in the Cursor AI chat window, and then select the code base, file, or API document to query.
Developer : @Codebase Where is the calculated_total_price function defined?
Cursor AI : calculate_total_price is defined on line 45 of the cart.js file. Here is the complete code:
javascript copy edit function calculate_total_price(items) { return items.reduce((total, item) => total + item.price, 0);
} Cursor AI also supports querying directly using @ symbols in the code editor.
Developer : Which file is this class in @UserModel?
Cursor AI : UserModel is defined in models/user.py file. Here is the code snippet:
python copy edit class UserModel: def __init__(self, name, email):
self.name = name
self.email = email If you are using a library, such as React, Django, Pandas , you can use @Docs to directly review the official documents instead of manually searching on the official website.
Example 3: Query the usage of React useEffect
Developer : How to use @Docs useEffect?
Cursor AI : useEffect is a React Hook that is often used to deal with side effects, such as data requests or subscriptions. The sample code is as follows:
javascript copy edit import { useEffect } from "react";useEffect(() => { console.log("component mount or update"); return () => console.log("component uninstall");
}, []);The most important feature of the chat window is probably the @Mention option . This option allows us to provide more data to the AI to generate responses. Ranges from simple files and folders to web searches or granting AI access to GitHub repositories.
For example, we can @Web let AI search for answers on the web.

Remember that in some cases, sharing the entire code base or a private GitHub repository with AI can be problematic. We should pay attention to content shared with artificial intelligence and avoid sharing sensitive or private data.
More accurate code query: directly search the entire code base, saving time for manual search, reducing AI Misunderstanding: Provide specific code context to AI to avoid generating error answers Quick access to official documents: no longer need to open browser queries manually to improve debugging efficiency: quickly find the definition of functions or classes, assist in bug fixes
✔ Combined with @Codebase and @Filename: If you want to find a function, you can use @Codebase to find the entire project, or you can use @Filename to limit it to a file.
✔ Used with AI: Let the AI give the relevant code snippet first, and then request the AI to interpret or optimize the code.
✔ Query API Documentation: Use @Docs to directly query the official documentation of the API or library to reduce the time of searching.
✔ Use @Web to get the latest information: If the code involves the latest technology, you can use @Web to let AI get relevant information from the network.