Code and documentation are not the only sources of information during software development. Developers often need to refer to image information such as architecture diagrams, error screenshots, design prototypes, etc. Cursor AI enables AI to parse this visual content and provide intelligent feedback through image support.
This guide will introduce how to use Cursor AI's image support function to help you parse images efficiently and improve development efficiency.
Cursor AI's image support allows users to upload images in the chat interface and let the AI analyze the content in it. This is especially useful for the following scenarios:
Debugging error screenshot: Upload error log screenshot, AI helps analyze problems
Analytical architecture diagram: Upload the system architecture diagram to let AI explain the role of each component
Read handwritten code: If you have handwritten code, you can upload images and convert AI into executable code
Understand UI design: Upload UI design drafts to allow AI to parse interface layout and interactive logic
This feature allows developers to combine visual and text information to improve the efficiency of interacting with AI.
Cursor AI's image support function can be used in two ways :
In Cursor AI's chat window:
1. Drag the picture directly into the chat window
2. AI parses image content and provides relevant information
Example: Upload error log screenshot
Developer : (Drag and drop upload error screenshot) What's going on with this error?
Cursor AI : Your screenshot shows TypeError: undefined is not a function, the possible reason is that myFunction is not correctly defined. Please check the code on line 45 of script.js.
1. In the Cursor AI chat input box, click the picture button ?
2. Select local file upload
3.AI parses images and provides feedback
Example: Analyzing the system architecture diagram
Developer : (Upload the architecture diagram) Please explain the core modules of this architecture.
Cursor AI : Your architecture diagram contains the following core modules:
Front-end (React.js) is responsible for UI interaction
Backend (Node.js + Express) handles API requests
Database (PostgreSQL) stores user data
Authentication (OAuth 2.0) is used for user login
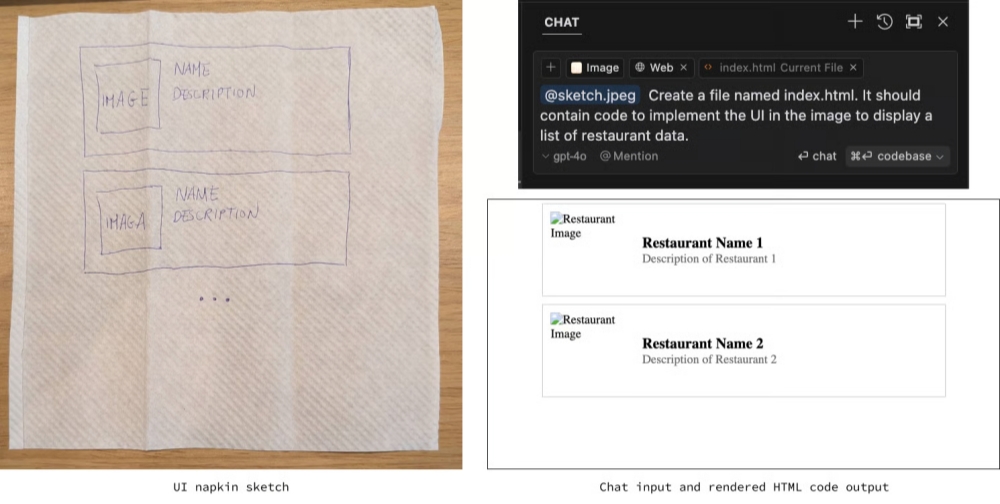
We can draw UI designs for our website and ask it to generate HTML and CSS code for it. To add an image, we can drag and drop it into the chat window.