外觀菜單(Appearance) - ComfyUI 設置菜單說明

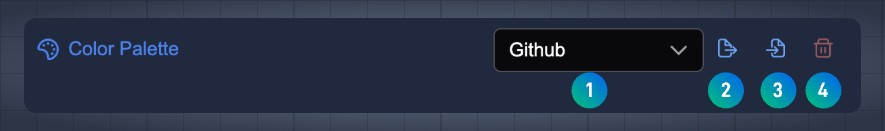
調色板Color Palette

調色板主要用於ComfyUI 整體的顏色主題配置,對應菜單功能為
1.切換ComfyUI 主題
2.將當前選中的主題導出為Json 格式
3.從Json文件中載入自定義主題配置
4.刪除自定義主題配置
目前預設的主題主要有:
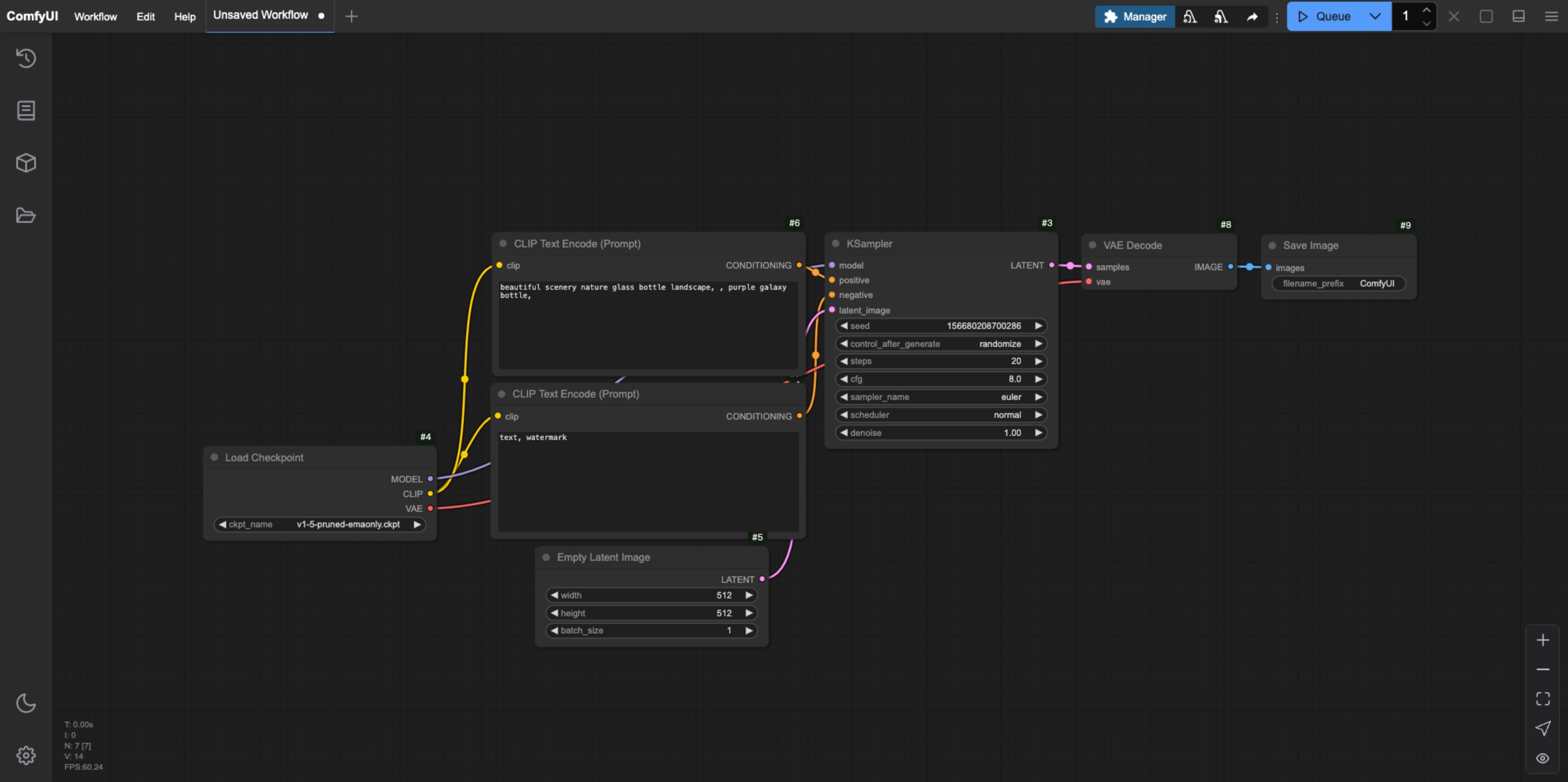
Dark 暗色主題
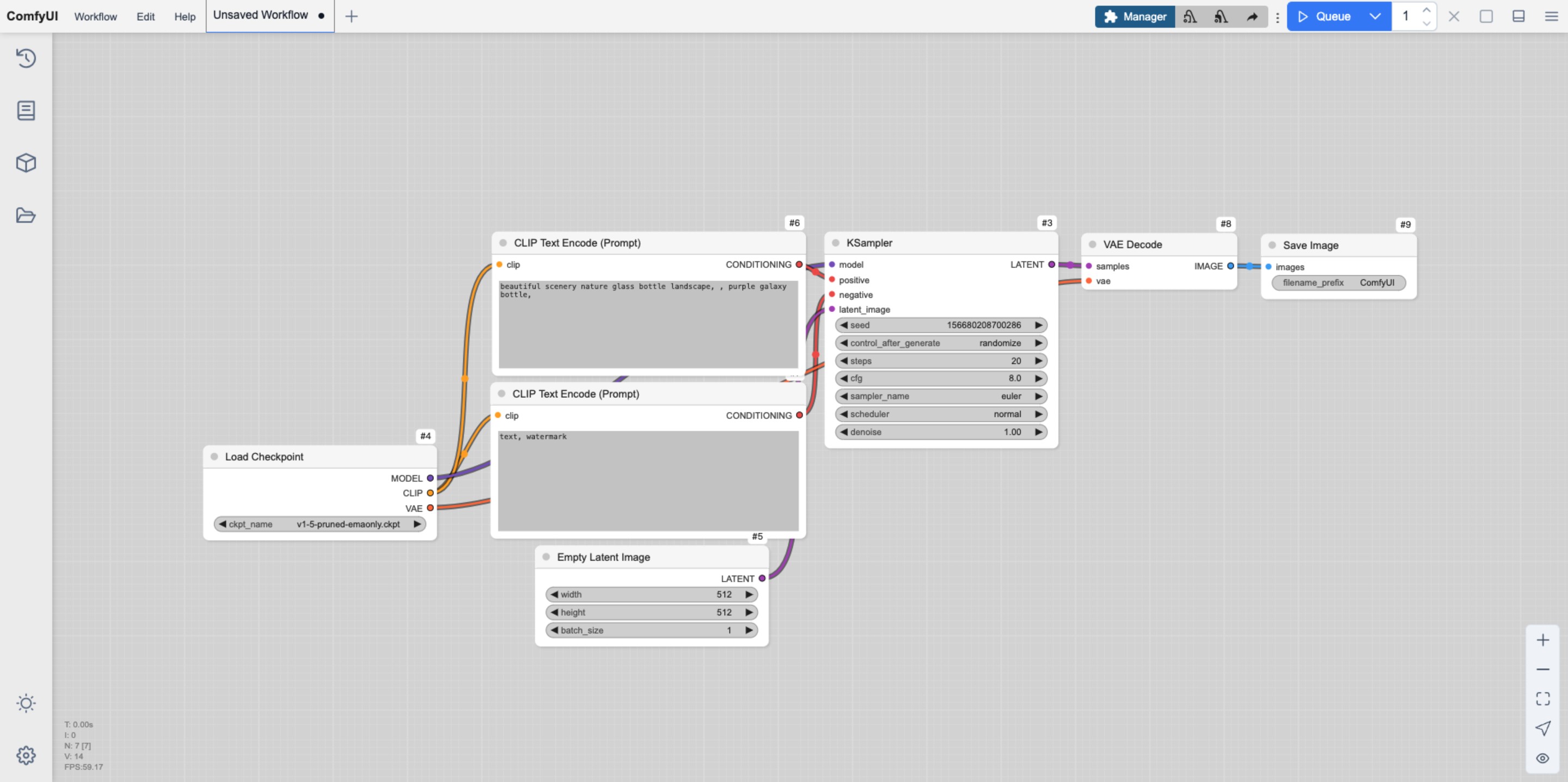
Light 明亮主題
Arc主題
Solarized 過度曝光主題
Nord 主題
Github 風格主題
預設主題樣式預覽
Dark 暗色主題

Light 明亮主題

Arc主題

Solarized 過度曝光主題

Nord 主題

Github 風格

如何自定義ComfyUI 主題樣式
你可以通過導出編輯修改默認主題文件來對ComfyUI 樣式進行自定義修改,對應的Json 文件你可以使用文本編輯器或者類似VS Code 這樣的IDE 來進行編輯
在編輯時,請保證內容格式不要出錯,另外對應的id 名稱應該時唯一的,下面是我導出的ComfyUI Light 主題界面的Json,你可以參考進行修改配置另外由於ComfyUI 一直在更新,下面的配置可能不是最新版本的,建議從ComfyUI 界面中導出進行修改。
{
"id": "light",
"name": "Light",
"light_theme": true,
"colors": {
"node_slot": {
"CLIP": "#FFA726",
"CLIP_VISION": "#5C6BC0",
"CLIP_VISION_OUTPUT": "#8D6E63",
"CONDITIONING": "#EF5350",
"CONTROL_NET": "#66BB6A",
"IMAGE": "#42A5F5",
"LATENT": "#AB47BC",
"MASK": "#9CCC65",
"MODEL": "#7E57C2",
"STYLE_MODEL": "#D4E157",
"VAE": "#FF7043",
"NOISE": "#B0B0B0",
"GUIDER": "#66FFFF",
"SAMPLER": "#ECB4B4",
"SIGMAS": "#CDFFCD",
"TAESD": "#DCC274"
},
"litegraph_base": {
"BACKGROUND_IMAGE": "data:image/gif;base64,R0lGODlhZABkALMAAAAAAP///+vr6+rq6ujo6Ofn5+bm5uXl5d3d3f///wAAAAAAAAAAAAAAAAAAAAAAACH5BAEAAAkALAAAAABkAGQAAAT/UMhJq7046827HkcoHkYxjgZhnGG6si5LqnIM0/fL4qwwIMAg0CAsEovBIxKhRDaNy2GUOX0KfVFrssrNdpdaqTeKBX+dZ+jYvEaTf+y4W 66mC8PUdrE879f9d2mBeoNLfH+IhYBbhIx2jkiHiomQlGKPl4uZe3CaeZifnnijgkESBqipqqusra6vsLGys62SlZO4t7qbuby7CLa+wqGWxL3Gv3jByMOkjc2lw8vOoNSi0czAncXW3Njdx9Pf48/Z4Kbbx+fQ5evZ4u3k1fKR6cn03vHlp7T9/v8A/8Gbp4+gwXoFryXMB2qgwoMMHyKEqA5fxX322FG8tzBcRnMW/ zlulPbRncmQGidKjMjyYsOSKEF2FBlJQMCbOHP6c9iSZs+UnGYCdbnSo1CZI5F64kn0p1KnTH02nSoV3dGTV7FFHVqVq1dtWcMmVQZTbNGu72zqXMuW7danVL+6e4t1bEy6MeueBYLXrNO5Ze36jQtWsOG97wIj1vt3St/DjTEORss4nNq2mDP3e7w4r1bFkSET5hy6s2TRlD2/mSxXtSHQhCunXo26NevCpmvD/UU6t uullzULH76q92zdZG/Ltv1a+W+osI/nRmyc+fRi1Xdbh+68+0vv10dH3+77KD/i6IdnX669/frn5Zsjh4/2PXju8+8bzc9/6fj27LFnX11/+IUnXWl7BJfegm79FyB9JOl3oHgSklefgxAC+FmFGpqHIYcCfkhgfCohSKKJVo044YUMttggiBkmp6KFXw1oII24oYhjiDByaKOOHcp3Y5BD/njikSkO+eBREQAAOw==",
"CLEAR_BACKGROUND_COLOR": "lightgray",
"NODE_TITLE_COLOR": "#222",
"NODE_SELECTED_TITLE_COLOR": "#000",
"NODE_TEXT_SIZE": 14,
"NODE_TEXT_COLOR": "#444",
"NODE_TEXT_HIGHLIGHT_COLOR": "#1e293b",
"NODE_SUBTEXT_SIZE": 12,
"NODE_DEFAULT_COLOR": "#F7F7F7",
"NODE_DEFAULT_BGCOLOR": "#F5F5F5",
"NODE_DEFAULT_BOXCOLOR": "#CCC",
"NODE_DEFAULT_SHAPE": 2,
"NODE_BOX_OUTLINE_COLOR": "#000",
"NODE_BYPASS_BGCOLOR": "#FF00FF",
"NODE_ERROR_COLOUR": "#E00",
"DEFAULT_SHADOW_COLOR": "rgba(0,0,0,0.1)",
"DEFAULT_GROUP_FONT": 24,
"WIDGET_BGCOLOR": "#D4D4D4",
"WIDGET_OUTLINE_COLOR": "#999",
"WIDGET_TEXT_COLOR": "#222",
"WIDGET_SECONDARY_TEXT_COLOR": "#555",
"LINK_COLOR": "#4CAF50",
"EVENT_LINK_COLOR": "#FF9800",
"CONNECTING_LINK_COLOR": "#2196F3",
"BADGE_FG_COLOR": "#000",
"BADGE_BG_COLOR": "#FFF"
},
"comfy_base": {
"fg-color": "#222",
"bg-color": "#DDD",
"comfy-menu-bg": "#F5F5F5",
"comfy-menu-hover-bg": "#ccc",
"comfy-menu-secondary-bg": "#EEE",
"comfy-input-bg": "#C9C9C9",
"input-text": "#222",
"descrip-text": "#444",
"drag-text": "#555",
"error-text": "#F44336",
"border-color": "#888",
"tr-even-bg-color": "#f9f9f9",
"tr-odd-bg-color": "#fff",
"content-bg": "#e0e0e0",
"content-fg": "#222",
"content-hover-bg": "#adadad",
"content-hover-fg": "#222",
"bar-shadow": "rgba(16, 16, 16, 0.25) 0 0 0.5rem"
}
}
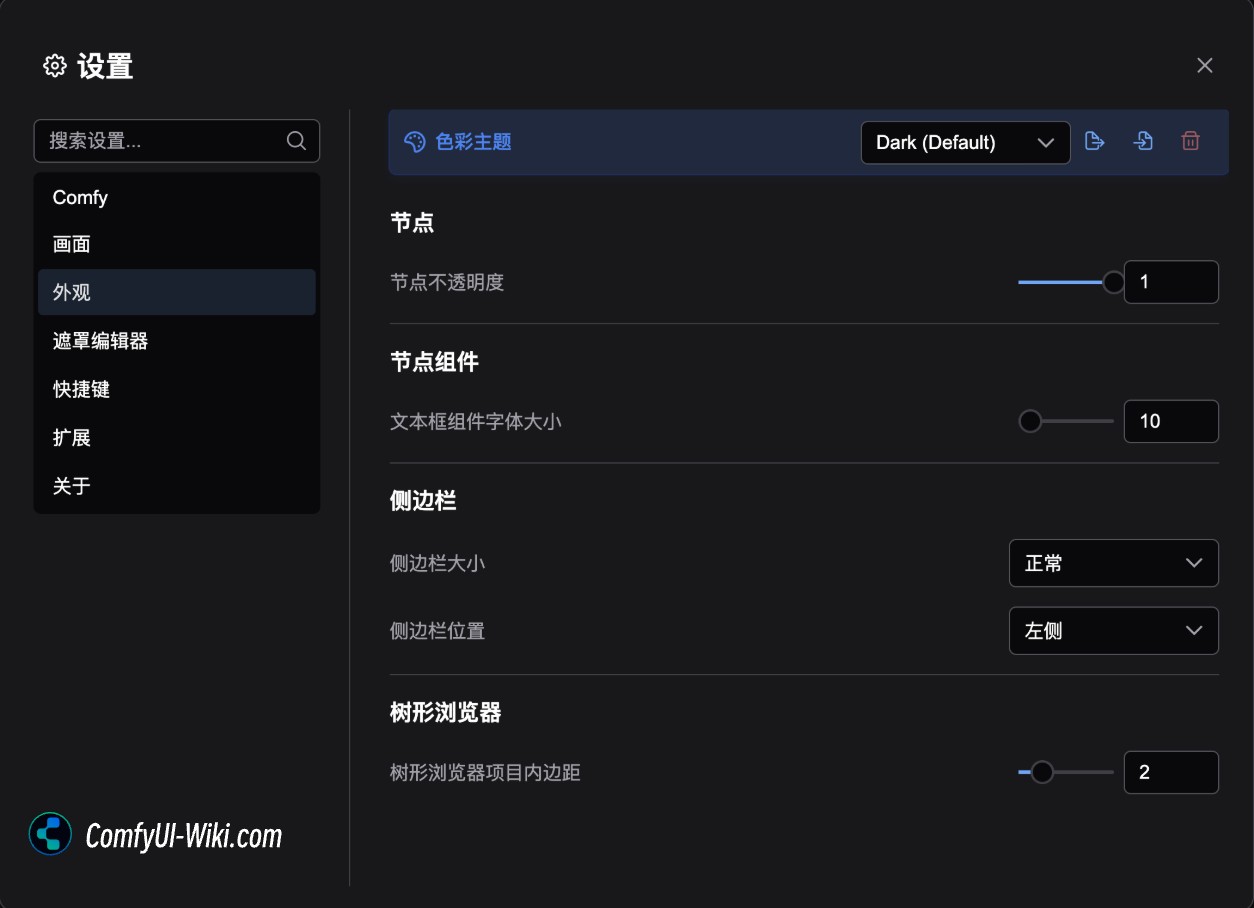
}節點(Node)
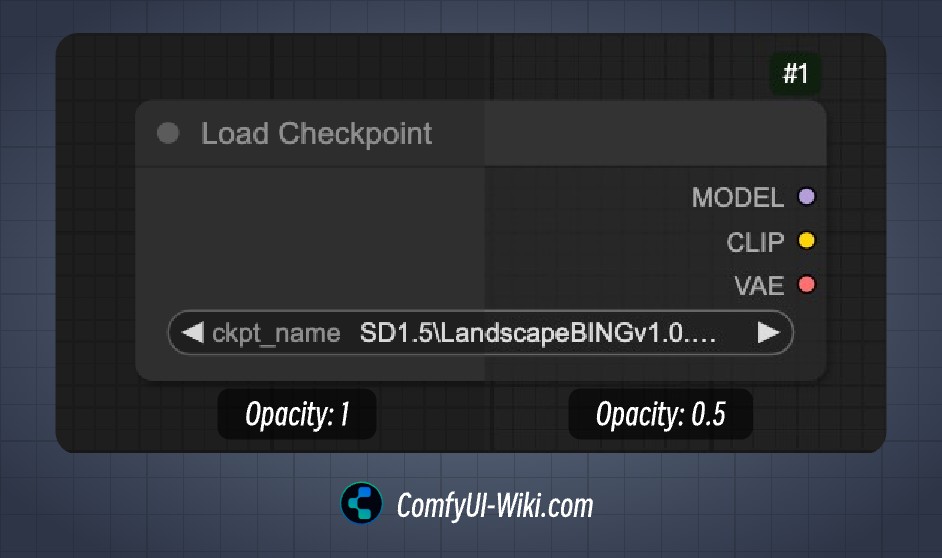
節點不透明度(Node opacity)

這個選項主要影響節點的背景色透明度,數值0.1-1 數值越小背景色越透明
節點組件(Node Widget)
文本框組件字體大小Textarea widget font size)

當對應的節點存在文本框輸入時,這個選項用來確定對應文本框的字體大小,最小8 最大24
側邊欄(Sidebar)
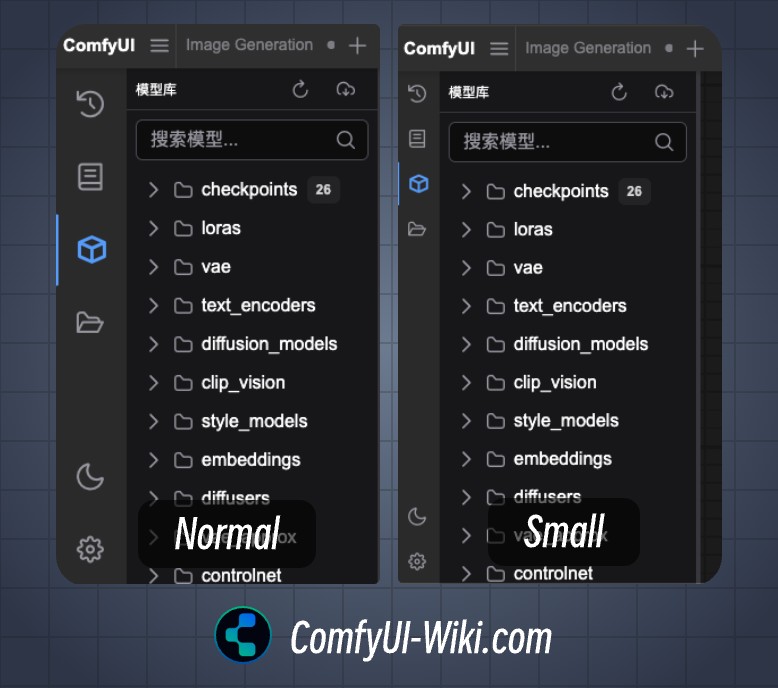
側邊欄大小(Sidebar size)

側邊欄尺寸大小條件
正常(normal): 正常側邊欄尺寸
小(small): 小尺寸側邊欄
側邊欄位置(Sidebar location)
側邊欄位置,左側/ 右側
樹形瀏覽器(Tree Explorer)
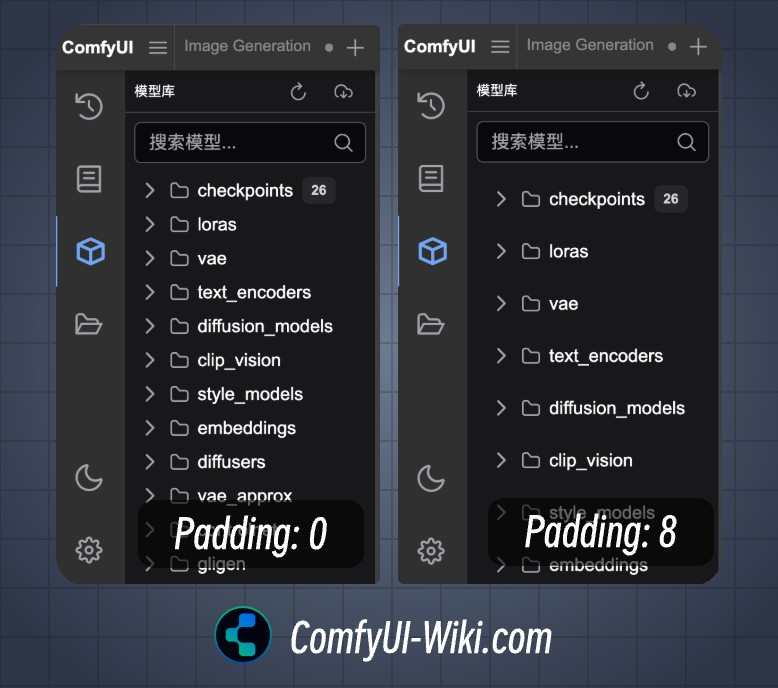
樹形瀏覽器內邊距(Tree explorer item padding)

設置側邊欄菜單的內邊距,支持0-8 的內邊距設置