在ControlNet 中,多個ControlNet 可以組合使用,以實現更精準的控制的,比如在生成人物時,如果出現人物肢體錯位,則可以疊加depth 來保證正確的肢體前後關係。

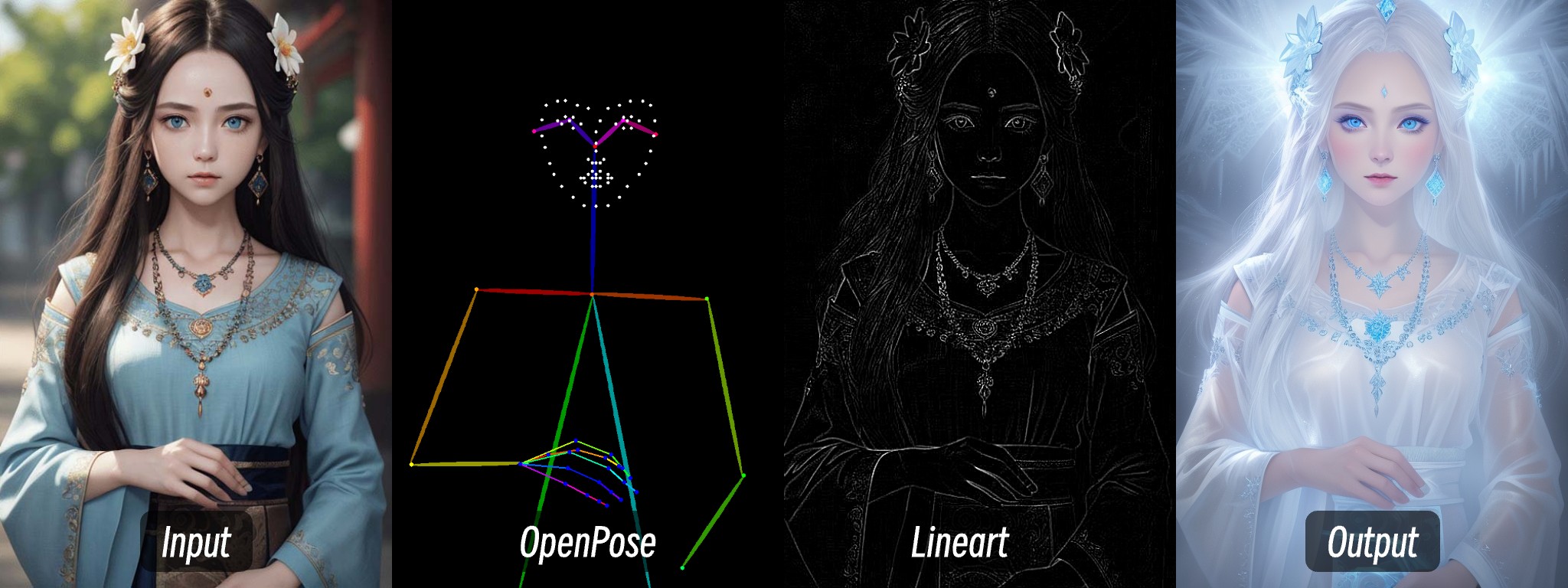
這篇文章裡將會使用OpenPose 和Lineart 來實現畫面風格的轉變。
1.OpenPose 用於控制人物姿態
2.Lineart 用於控制人物服飾和麵部特徵等特點保持一致
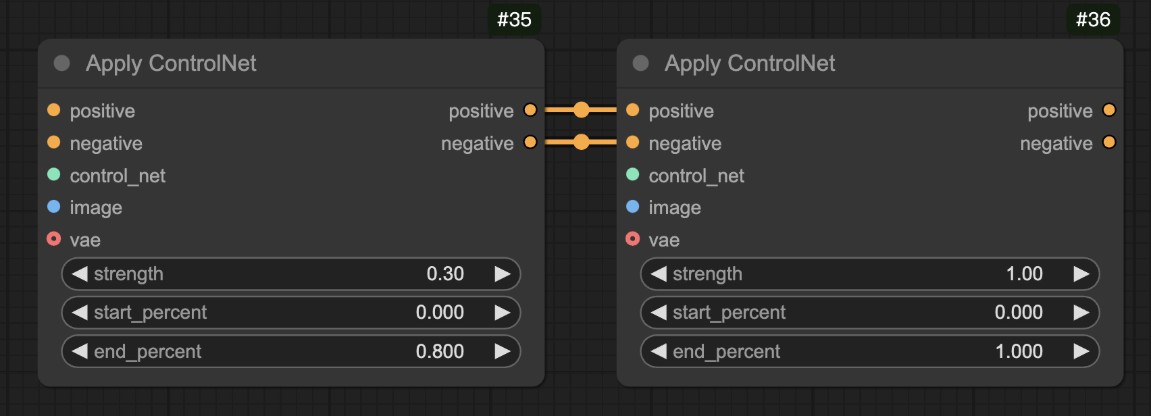
其實主要是在使用多個ControlNet 的時候將Apply ControlNet 節點的條件串聯

Apply ControlNet 節點關於ControlNet 的階段控制等可以參考Apply ControlNet 節點使用說明
如果你學習過ComfyUI Wiki之前的其它教程,那麼你應該有安裝好了對應的插件,則這個步驟你可以忽略
由於ComfyUI Core 並不帶有對應的Depth 圖像預處理器,所以需要預先下載對應的預處理器插件本教程需要使用ComfyUI ControlNet Auxiliary Preprocessors 插件來生成深度圖。
這裡比較推薦使用ComfyUI Manager 來進行安裝插件安裝的教程可以參考ComfyUI 插件安裝教程這個部分說得比較詳細了
最新版本ComfyUI Desktop已經預裝ComfyUI Manager 插件了
首先需要下載以下模型:
| 模型類型 | 模型文件 | 下載地址 |
|---|---|---|
| SD1.5 基礎模型 | dreamshaper_8.safetensors(可選) | Civitai |
| OpenPose ControlNet 模型 | control_v11f1p_sd15_openpose.pth(必須) | Hugging Face |
| Lineart | control_v11p_sd15_lineart.pth(必須) | Hugging Face |
SD1.5 版本的模型可以使用你自己電腦上的模型,只是在這篇教程中我使用的是dreamshaper_8 這個模型作為示例
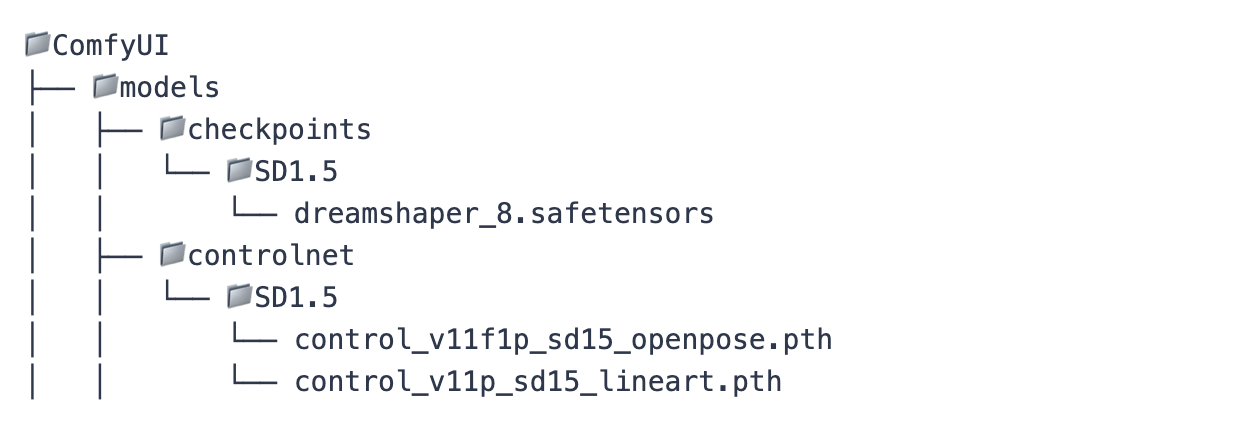
請按照以下結構放置模型文件:

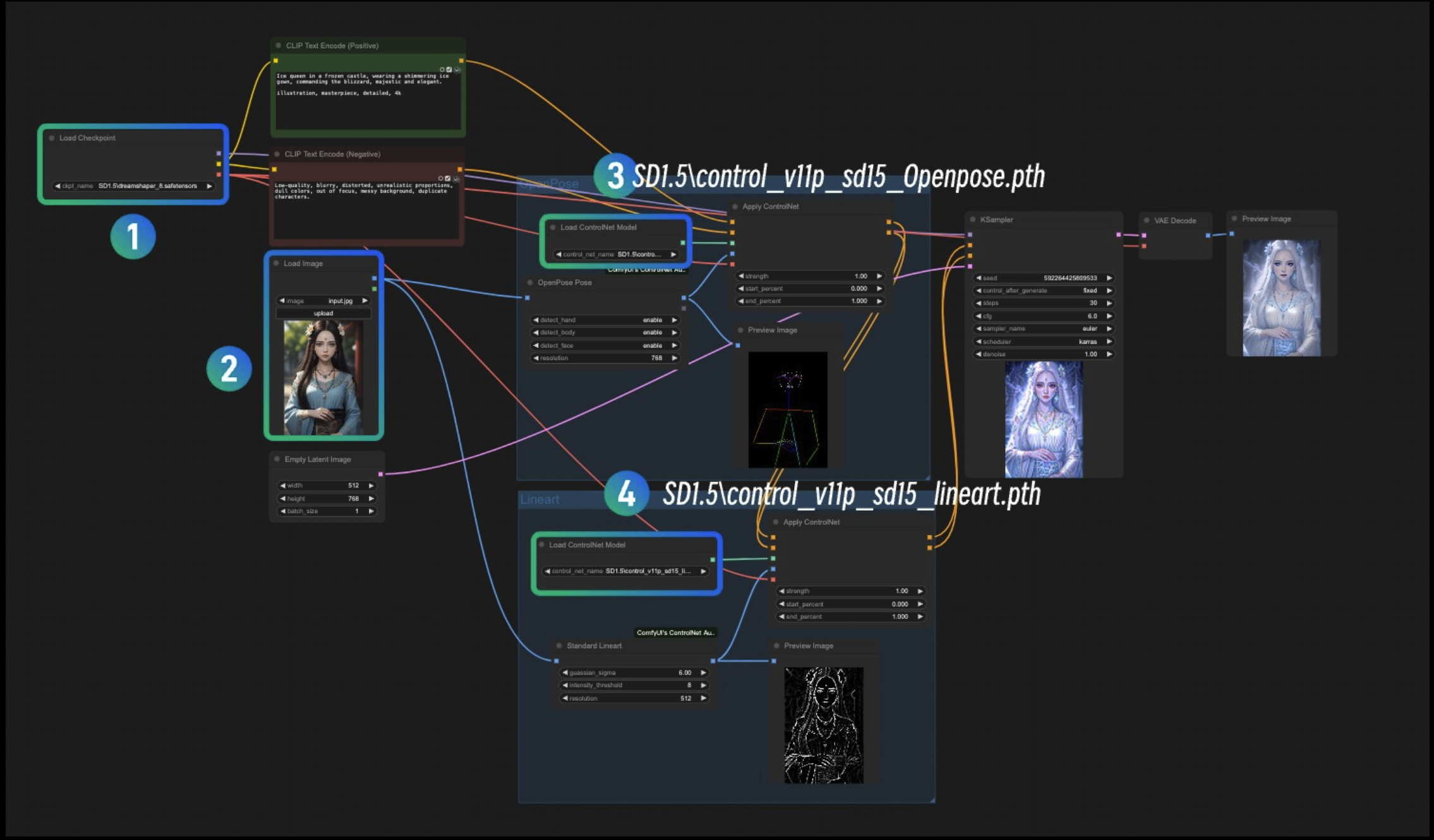
下載下面的工作流文件和圖片文件
SD1.5 Multi ControlNet Workflow


1.在序號1加載對應的SD1.5 Checkpoint 模型
2.在序號2 Load Image 加載輸入圖片
3.在序號3加載OpenPose ControlNet 模型
4.在序號4加載Lineart ControlNet 模型
5.使用Queue 或者快捷鍵Ctrl+Enter 運行工作流進行圖片生成
控製網組合
Canny邊緣 + Depth深度圖 + MLSD直線檢測
參數配置方案
| ControlNet類型 | 主要作用 | 推薦權重 | 預處理參數建議 | 作用階段 |
|---|---|---|---|---|
| Canny | 確保建築結構輪廓精準 | 0.9-1.0 | 低閾值:50,高閾值:150 | 第一階段 |
| Depth | 構建三維空間透視關係 | 0.7-0.8 | MiDaS模型,Boost反差增強開啟 | 第二階段 |
| MLSD | 修正直線變形保持幾何精度 | 0.4-0.6 | 最小線長:15,最大線距:20 | 第三階段 |
控製網組合
OpenPose姿態 + Lineart線稿 + Scribble色塊
參數配置方案
| ControlNet類型 | 主要作用 | 推薦權重 | 分辨率適配建議 | 協同策略 |
|---|---|---|---|---|
| OpenPose | 控制角色整體姿態和動作 | 1.0 | 保持與輸出尺寸一致 | 主控製網絡 |
| Lineart | 細化面部特徵和裝備細節 | 0.6-0.7 | 啟用Anime模式 | 中後期介入 |
| Scribble | 定義服裝配色和紋理分佈 | 0.4-0.5 | 使用SoftEdge預處理 | 僅影響色彩層 |
控製網組合
HED軟邊緣 + Depth景深 + Normal法線貼圖
參數配置方案
| ControlNet類型 | 主要作用 | 權重區間 | 預處理關鍵設置 | 作用效果 |
|---|---|---|---|---|
| HED | 捕捉產品柔和邊緣與曲面過渡 | 0.8 | 高斯模糊:σ=1.5 | 輪廓柔和度控制 |
| Depth | 模擬真實光影與背景虛化 | 0.6 | 近景增強模式 | 空間層次構建 |
| Normal | 增強材質表面細節與反光特性 | 0.5 | 生成尺寸:768x768 | 材質細節增強 |
控製網組合
Segmentation分區 + Shuffle色調 + Depth層次
分層控制策略
| 控制層 | 主要作用 | 權重 | 作用區域 | 介入時機 |
|---|---|---|---|---|
| Seg | 劃分畫面元素區域(天空/建築) | 0.9 | 全局構圖 | 全程控制 |
| Shuffle | 控制整體色調與風格遷移 | 0.4 | 色彩分佈 | 中後期介入 |
| Depth | 創建景深效果與空間層次 | 0.7 | 背景虛化區域 | 早期介入 |